Website engagement is pretty much a make-or-break metric for a website. Even if you attract a lot of traffic, it’s no use to you, as the users need to perform the target action and interact with your website. For a successful website, you need to engage visitors with your design and content, get them to stay as long as possible, and guide them towards conversion. How do you increase user engagement on your website? We came up with ways to amp up user engagement for your business.
What is User Engagement, and why should you care?
User engagement is a term that measures how users interact with your website, or more broadly, with your communication channels like social media. Let your customers choose where to interact with your business for omnichannel customer engagement. Engaged users are usually more profitable, given that their activity is tied to actions like clicks, downloads, or signups.
Whether you have a commerce website or a blog, you should care about user engagement. The more users engage with your business, the more chances they’ll come back and eventually become loyal customers.
Your website is one important way to build up user engagement since it takes less than a second for them to decide if they like your site. But, if they like what they see and come back for more, their likelihood of purchasing something goes up even higher. It’s been shown that even a 5% increase in retention helps increase company profits.
User engagement metrics
- traffic sources
The most common traffic sources are organic search, direct traffic, referrals, email, and paid search. Different business promotion strategies will result in different distribution between sources. Many marketers find organic traffic more helpful in making other traffic sources grow, like email and referral traffic.
- repeat, new and unique visitors
The difference between the types of visitors depends on the number of unique sessions they initiated. Of course, you want to attract new visitors, but getting return visitors to come back is equally important.
- page views
Every time your page is loading in the browser counts as a page view. The metric can tell you how popular your website pages are and how much traffic you are receiving as a whole. However, note that this metric can be confusing without context. For example, if your page views skyrocket, it can indicate that your campaign is working, or it can mean that users have issues with the page, so they have to reload it.
- time on page
Time on page is how long a user stays on a page. It can show how engaging your content is. Generally, a longer time on the page would indicate more interest and more relevant traffic.
- session duration
Session duration roughly equates to a visit to your website. It’s a metric you would like to see grow, as users who spend more time on your website are more likely to convert.
- pages per session
Usually, if users view many website pages, it means they’re interested in your content. You can improve it by analyzing where they leave your site.
- exit and bounce rates
The exit rate boils down to the percentage of page views that were the last of the session. A successful metric will mean you see top exit rates on the pages you’d expect, like a “Thank You” page or a download page. If your website gets a high exit rate on a page where you try to hold your visitors’ interest, you need to improve your content.
Bounce rate measures how many people load one page on your website and leave. A high bounce rate might mean that your visitors didn’t see what they expected, or they just found nothing interesting.
- conversion rate
Conversion rate describes how many visitors performed the desired action on your website. The action could be making a purchase, or even filling a form, or signing up for a trial. The higher the rate, the better.
- social interaction
User engagement might also start well before your website. You can use Facebook Page Insights to track how users interact with your content on social media and integrate Facebook Business Suite analytics to see users who come from social media.
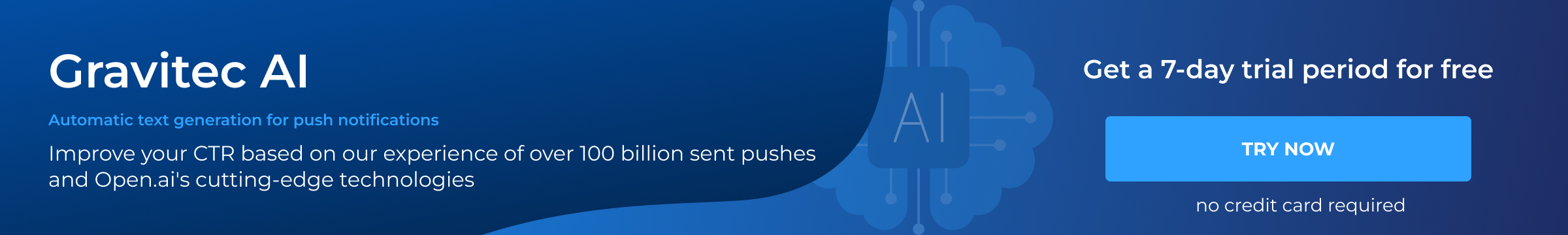
To learn whether the numbers you’re getting are any good, you can compare them to the average metrics of your industry.
The engagement metrics can direct you to your website areas that need improvement. So, let’s move to specific tips. How to increase user engagement on your website?
How do you Maximize User Engagement on Your Website?
Improve Your Site’s Navigation
Keep your navigation simple and straightforward to help visitors find what they’re looking for. To make things easier, include a search bar so that users can find topics by keyword.
Make your site faster
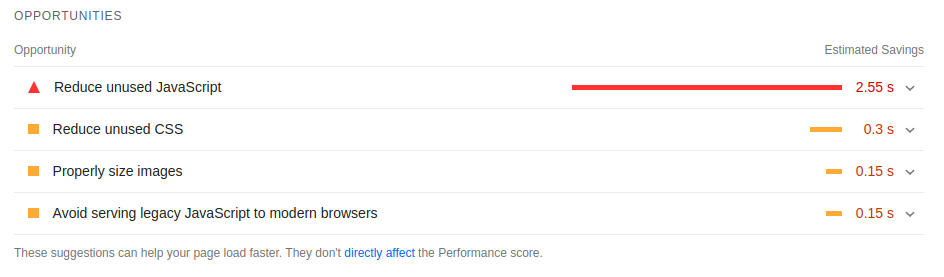
A fast website is crucial to retain user engagement. According to Neil Patel’s research, every second your website takes longer to load, visitors drop off. Use tools like Pingdom or Google’s Page Insights to see how fast your website loads. In addition to showing you the numbers, it’ll offer some tips on improving load time.
You can use a W3 Total Cache plugin to leverage caching and speed things up if you have a WordPress website. If you don’t use WordPress, talk to your developer or your hosting company to see how you can cache your website.
Power up your internal linking
Internal links direct users from one part of your website to another. A basic form of that is adding a link to a piece of content, like if we lead you to an awesome article on push types that we wrote before. Internal linking is also about your CTAs, navigation, or image links. A clear internal linking path is great for your website engagement, as it gets users to stay longer.
Tips on making your linking stronger:
- use topic clusters in your content, where one article has an overview of the topic, letting you include internal links to other pieces
- use anchor text for your links
- send users deeper into your website
- regularly check your links to avoid broken links
Display related content
Related content is another way to provide your visitors with more relevant content to get them to spend more time on your website. If a visitor enjoyed your article on, say, hiring developers for a startup, they might like more info on recruiting for small businesses. You can either add them manually or use WordPress plugins like Contextual Related Posts or Yet Another Related Posts Plugin.
Employ chatbots
Chatbots provide a way to answer FAQs without additional strain on your support team. Over a third of customers want to see companies using chatbots. They can replace real people or deal with standard questions before connecting a live operator. Here are some benefits of using chatbots to consider:
- They provide an immediate response, which means no waiting time;
- They can provide personalized support by analyzing customer’s journey;
- Chatbots are scalable, so your chats will handle additional requests without extra resources.
- They are perfect for handling FAQs. Even though you probably have a FAQ section on your website, your customer might prefer getting their info in chat, where the AI bot’s repetition skills can shine.
Provide real-time support
59% of customers aren’t likely to convert if their waiting time is over a minute. You can reduce waiting time by implementing live chat on your website. Chat boxes are also helpful for driving conversions. They can bring 4-8 times more new e-commerce leads.
Tips for using chat boxes:
- use as few form fields as possible
- make chat box available across all pages of your website
- set up a custom message saying that you’ll provide help shortly if your support team is unavailable
- make the chat experience more personal by including a name and a photo of the support specialist
Make sure your website is mobile-friendly
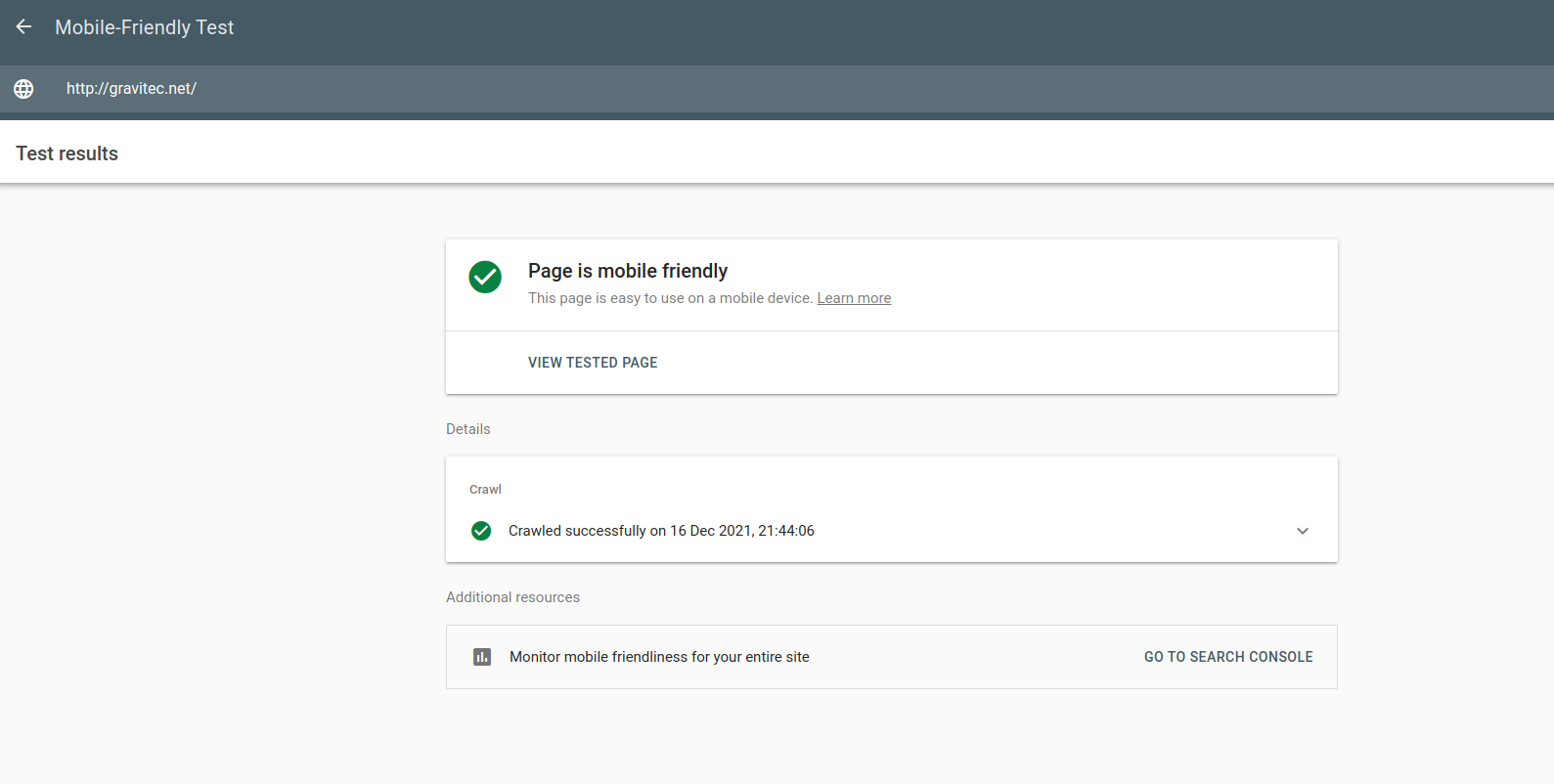
Nearly half of Americans spend 5 to 6 hours daily on their phone. So, you want your website to be optimized for mobile. You can get started at Google’s tester to see what can be improved. In addition to your score, it’ll provide you with some pointers. Or you can get a good score, and rest assured you got your mobile traffic covered.
Here are some tips to make your website mobile-friendly:
- Check your server response time, and if it’s over one second, you might want to change your hosting provider or see if they can help speed your site up.
- Add animations or videos using HTML5 instead of Flash, as it will slow down your site.
- If you use WordPress for your website, make sure your plugins don’t slow it down. Query Monitor can show you if any of them causes issues.
- Use lazy-loading for images.
- If your website has a minimalistic design, you can use AMP to make your mobile version faster, as it limits design options.
- Avoid pop-ups.
- Choose font sizes and images easily visible on mobile screens.
- Minimize the number of steps necessary to perform the target action.
Freshen up your content
If a website visitor comes upon an old post, you’d still like them to stay and read it. If it’s updated with new data, it’s more likely to be interesting for the reader and get them to spend more time on your website. Updated content will also help your older articles appear in search results. Not to mention that it’s easier to update content than to create a piece from scratch.
To update content on your website:
- conduct a regular audit of your content
- check the search intent for the keyword you’re targeting, and if it changed, you need to follow suit
- update visual assets if they don’t match your design anymore
- go through internal and external links to make sure they’re still accurate
- check for errors and writing style
- add new researches or cases if they came up since your publication
Once you update the content, you can promote it on social media or even transform it into something smaller, for example, make an infographic from an old article.
Send push notifications
User engagement isn’t about engaging your users just once. It’s equally important to drive visitors back to your website. This is where push notifications can be really powerful. They are delivered to mobile and desktop browsers even when a user is on another website.
Learn about the benefits of push notifications
You can use web push notifications to:
- let your readers know you posted new content
- send a weekly digest
- offer a discount
- congratulate your users on a holiday and much more. For example, here are use cases for SaaS, media, blogs, and e-commerce websites.
Provide personalized experience
Not creating a personalized experience puts you at a disadvantage. 72% of consumers say they only engage with personalized marketing messages.
To create a personalized experience, you need data on your visitors and edits to your website. You can create different types of segments, such as demographic, geographic, linguistic, or contextual. Once you have your data, choose how you want to segment them.
There are multiple ways to personalize user experience on your website:
- offer content in different languages based on their location
- provide recommendations on past behavior
- reflect cultural differences in your copy or add personalization to CTAs.
- create different landing pages based on traffic source
- personalized ads
- display different testimonials relevant to your users’ niche
You don’t have to personalize everything. Sometimes even minor tweaks can lead to great results. For example, here’s a case from Optimizely, where they recommended case studies based on the visitor’s industry, and their clicks went up 40%.
You can use WordPress plugins like If-So Dynamic Content or Logic Hop to personalize the experience for your visitors.
Wrapping up
Customer engagement empowers your customer to have a better experience and gives you a chance to build a loyal audience and ultimately convert traffic into sales. Also, if you can make your website engaging, straightforward and a great place to stumble upon, why not make it more engaging.
Here’s a recap of our strategies to improve user engagement:
- Improve your site navigation.
- Make your site faster.
- Declutter your layout.
- Power up your internal linking.
- Display related content.
- Employ chatbots.
- Provide real-time support.
- Make your website mobile-friendly.
- Create engaging content.
- Send push notifications.
- Provide personalized experience.
FAQ
- How to measure user engagement on my website?
You can usually find your user engagement metrics on Google Analytics under Audience > Overview. Check metrics like bounce rate, average session duration, or new and returning visitors. Generally, a low bounce rate means more chances for success, and the more time people spend on your website, the better. - How storytelling helps user engagement?
Storytelling is more engaging and emotional, which usually helps create a deeper connection between you and your customers and makes for more interesting content. Research shows that having recognizable plots and characters can boost consumer engagement.