Website builders can help you create a WordPress website for your business without hiring a developer. How do you choose a page builder that fits your needs? How to install one and get started?
This article will explore page builders and walk you through choosing the one for your website. If you haven’t had any experience working with page builders, we’ve prepared a detailed WordPress page builder tutorial.
What is a WordPress Page Builder Plugin
WordPress makes creating a website so much easier than making it from scratch. However, when it comes to looks, achieving the one you want might prove more difficult. If you know how to code, you can use HTML & CSS to style your pages. However, you’ll most likely need to throw in some more serious coding if you want them to be interactive and responsive.
If you don’t know how to code, most likely, you’ll choose a theme for your website. Also, a pretty one, otherwise what’s even the point. The problem is that your website will look just like any other website using that very same theme. Customizing themes often involve coding as well.
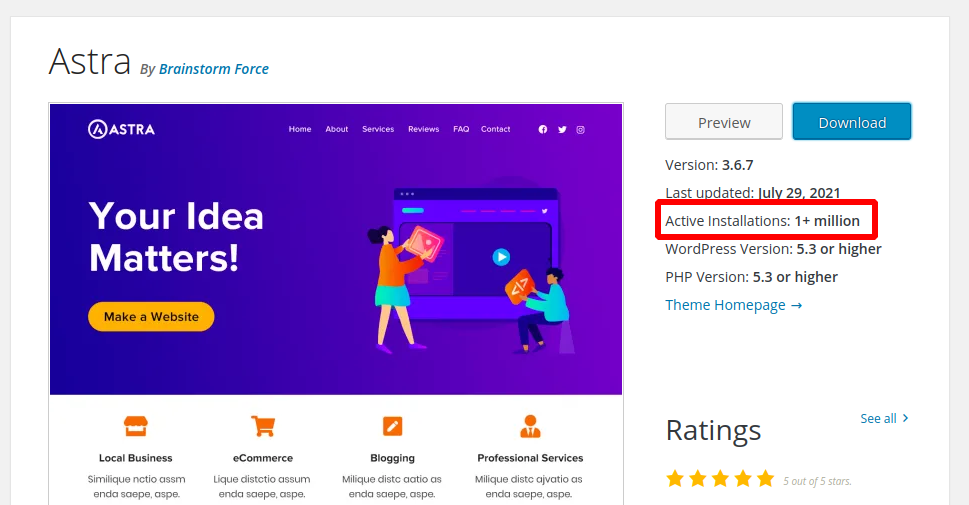
Here’s Astra, quite a popular theme that’s been downloaded 1+ million times. That’s the number of websites that could look just like yours.
That’s where page builders appear. They’re drag-and-drop tools that can help you customize your theme. You can tweak the layout and style, which gives you more creative freedom. They can implement the changes quickly to help you save time and avoid the extra cost of hiring a developer.
Let’s say you build a Contact Us page for your business. You might need to add a clickable phone number, a form, some links with information about your company, and a map that helps locate your office. With a page builder, it’ll take minutes, not hours, once you’re used to its interface.
Learn how to publish a WordPress website.
However, WordPress has created its own solution similar to a page builder called block editor. Should you use a plugin if there’s a native solution?
Should I Use a WordPress Page Builder
There’s also a WordPress block editor that was modeled after page builders. It’s called a block editor because it uses blocks to add and arrange content elements for posts and pages. It also offers prebuilt elements you can use to adjust the layout. However, compared to the most popular plugins, it’s fairly basic.
Page builders like Elementor or Brizy offer templates and more ways to change the layout entirely with the drag-and-drop editor. What are the key differences between the block editor and page builders?
| WP Block Editor | Page Builders | |
| Drag and Drop | No | Yes |
| Themes | Complies with your theme’s styles and settings, can’t override them | Can override your theme to create custom layouts |
| Real-time changes | Have to use a preview. | You can see changes as you make them. |
| Design | You can use columns, tables, and full-width cover images | You can change the whole page layout. |
| Styles | The editor comes with basic styling options. You might want to use CSS to make something more advanced. | Varied and advanced styles. |
So, do you need a page builder if you can use a block editor? It depends. If you aim to create a minimalist blog with a basic layout, then it might just be enough. If you’d like to include a form or have multiple columns, the block editor won’t help you, and you’ll need broader customization than the page builder can provide.
You can also choose WordPress block editor if your website is slow, as some page builders might slow it down even more. You can perform a speed test before and after installing a page builder to see if it affects your website’s speed. We’d recommend optimizing your website anyway, as faster websites can attract more visitors.
How to get more views on your WordPress posts
How do I select a WordPress page builder?
There are so many page builders to choose from, so it can get overwhelming. So, here’s how you choose a page builder plugin.
Step 1. Consider what you need.
Before you even get started, assess your needs. Start with asking questions like:
- How much flexibility do you want on your design? The more traditional you go, the less control you’ll need on your design.
- Do you want to see changes right away? Some page builders provide a live preview; some require you to save changes and update to see how your edits look.
- What features do you absolutely need on your website? If a page builder you choose can create XML maps, add CTA buttons or forms, it will save you from installing multiple plugins.
- Are you building a single site or multiple websites? If you create multiple websites for your business or provide design services, you’ll need more features and plans supporting multiple sites.
Make notes on what you need so that you can choose what works for you.
Step 2. Check your budget
Decide how much you’re willing to spend. Some plugins will offer free options, but most page builders work on the ‘freemium’ model. They offer a lite version with a fraction of core features and a paid version with a full set of features.
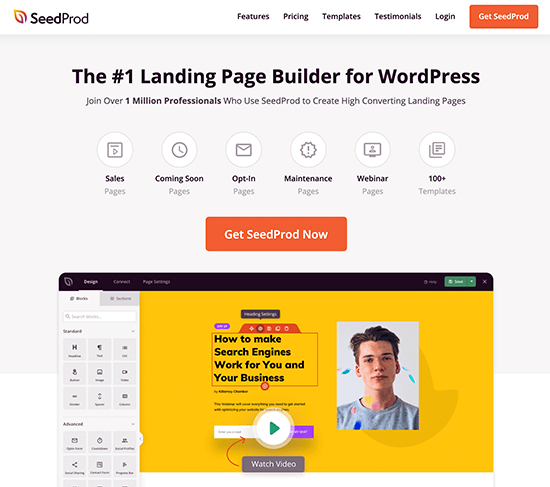
For example, let’s take a look at the SeedProd page builder. 
They offer some basic modules and a drag-and-drop interface. However, to use all the features, including PRO templates and email marketing integration, you’ll need to pay $79 a year.
This model offers a number of advantages. If you need just basic editing, using the lite version might be just right. For some heavier editing, you’ll be able to give various page builders a try before you pay for one.
Step 3. Explore the page builders
Have a look at the builders from this article, or search in the WordPress plugin directory. As you’re exploring, keep in mind important criteria like:
- Features: Do the listed features match the ones you want to implement?
- Easy to use: Does the interface look clear enough?
- Reviews: Check how other users evaluate the builder.
- Support and relevance: Are there recent answers on the support forum? Does the developer update the plugin regularly?
- Downloads: Is it popular enough? If there are five downloads, the chances are the plugin is new and can have some unresolved bugs.
Five Best Drag-and-Drop Page Builders for WordPress
There are plenty of page builders on the internet. We’ve narrowed the list down for you, choosing affordable options compatible with most WordPress themes.
Elementor
Download either a free or a Pro version. You can either create a page from scratch or use the library of templates. The free version supports responsive design, landing pages, and Under Construction pages. The Pro version has a collection of widgets you can use for your e-commerce stores, such as categories or products. Each widget comes with its settings.
You can automatically translate your website into other languages and add widgets created by other WordPress plugins.
Pricing: Starts from $49 for a single website.
Beaver Builder
Beaver Builder also provides lite and pro versions. You can use their drag-and-drop interface on a variety of reusable templates. It’s relatively easy to start as it has a built-in onboarding tour. You can build a responsive site with their live editing, so you won’t need to check for a preview of your changes. Beaver Builder also offers import/export features, modules for WooCommerce. There are over 30 templates for landing pages to help you with creating a layout. Beaver Builder also can work alongside the WordPress Gutenberg editor.
Pricing: from $99 a year for unlimited websites.
Divi
Divi comes from Elegant Themes, a hub of WordPress plugins and WordPress themes, which requires you to join as a member to unlock all the plugins and themes. There are more than 40 content modules, including audio player, portfolio, testimonial and email opt-ins, and 20+ templates for different websites. Arrange content in 3 section types and 20-row types. You can use it without any coding or add custom CSS if you want to create a unique element. There are unlimited redos and undos, so you can go back to the version you liked better in the past. The Divi Builder plugin is created to work with the Divi theme, but it works well with any other WordPress theme.
Pricing: $89 per year.
Wp Page Builder
WP Page Builder is a free drag-and-drop WordPress page builder. It provides real-time live editing to show you all the changes as they happen. You can disable or hide any existing elements and save them for later use. If creating a design from scratch feels challenging, you’ll be able to make use of its predesigned blocks and layout packs. All of the add-ons are free. You don’t have to use code, but there’s an opportunity to add custom CSS if needed.
Pricing: free.
Visual Composer
Visual composer comes with a wide choice of grid design templates, premium content elements, predefined layouts, and more than 200 third-party add-ons. You can add stylish backgrounds with parallax, gradients, slideshow, video. There’s also an option to use their backend visual editor. The front editor shows your edits in real-time, and the backend has a grid-based interface with modules to drag and drop.
Pricing: $59 for one site license.
How to Install Divi Builder
If you’re using the Divi theme, the plugin is already inside, so you won’t need to install it separately. However, one of the upsides of the Divi builder is that it works well with other themes, so you can install it to compliment the theme of your website. We’ll walk you through the installation process, so you’ll be able to do it even if it’s the first plugin you upload.
Before uploading your plugin, you first need to download it from the members’ area of Elegant Themes. In your Elegant Themes account, you need to find “Divi Builder Plugin” in the Product Downloads tab. Click the “Download The Divi Plugin” button to get the file called divi-builder.zip. Some browsers (such as Safari) will automatically unzip that folder for you. In this case, you will need to re-compress the Divi builder folder. Once you have your zipped builder file, upload it to your WordPress website.
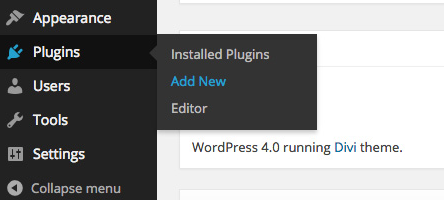
- Log in to your WordPress Dashboard. Click the Plugins > Add New.

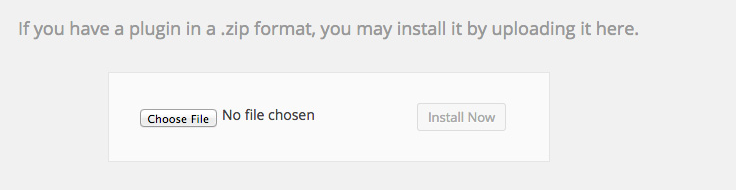
- The plugins’ page will come up. Click the Upload plugin button.

- Select the divi-builder.zip file you uploaded earlier.

- Click the Install Now button to install the file that you have just selected.
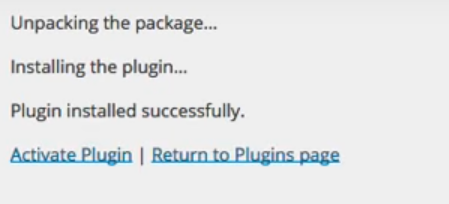
- You will see a confirmation page where you can activate the plugin. Once you click Activate, you can start building your page!

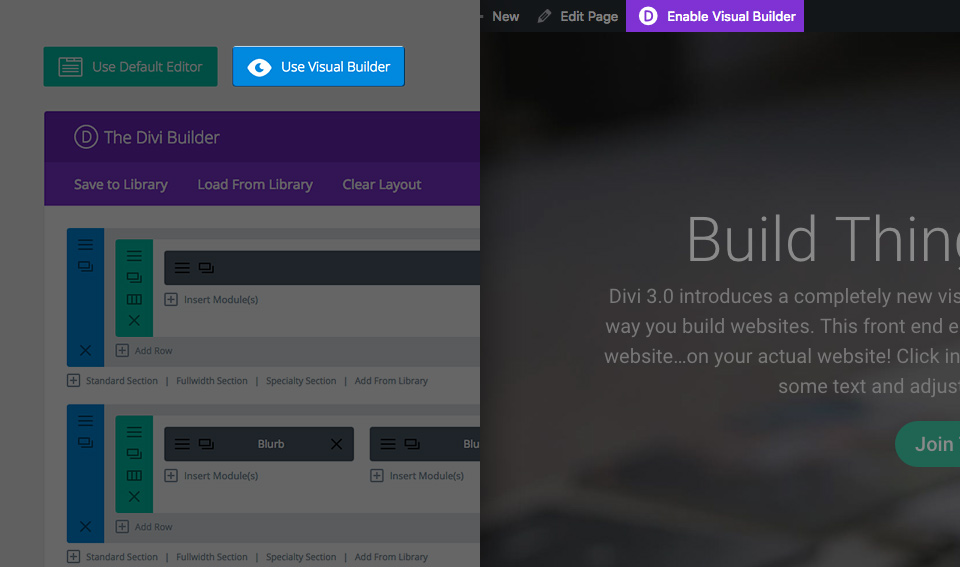
From your WordPress dashboard, You can navigate to any page of your website and click Enable Visual Builder in the WordPress admin panel to launch the Divi builder.
Build your first page with basic blocks
The Divi builder uses three basic building blocks (Sections, Rows, and Modules) to build your page.
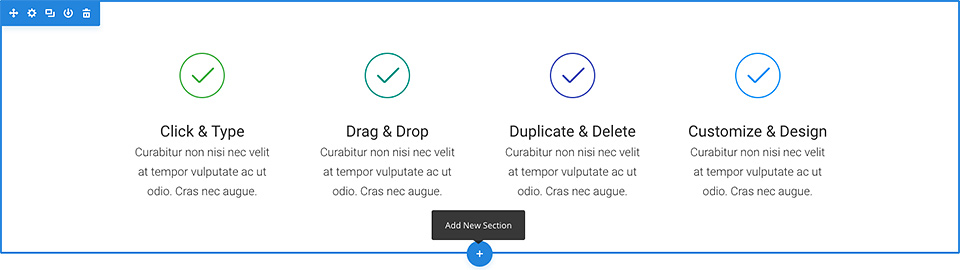
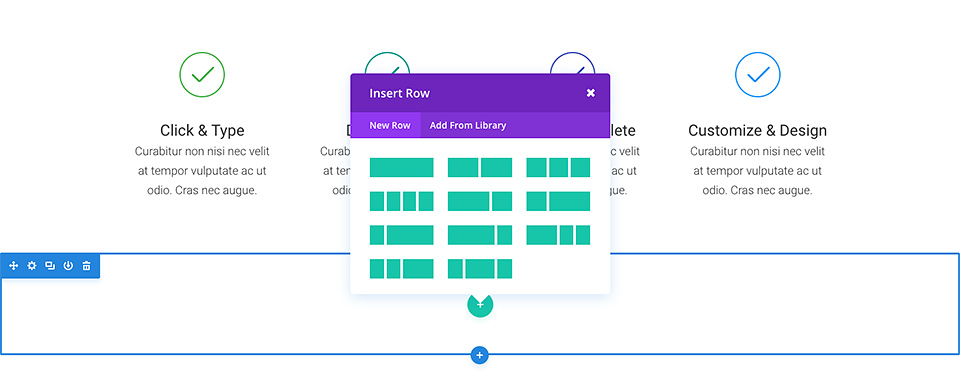
- You need to add your first section by clicking a blue (+) button to get started.
 If you are starting a brand-new page, then your first section will be added automatically.
If you are starting a brand-new page, then your first section will be added automatically. - Add rows to your section. A section can have any number of rows, and different types can be mixed to create a unique layout.

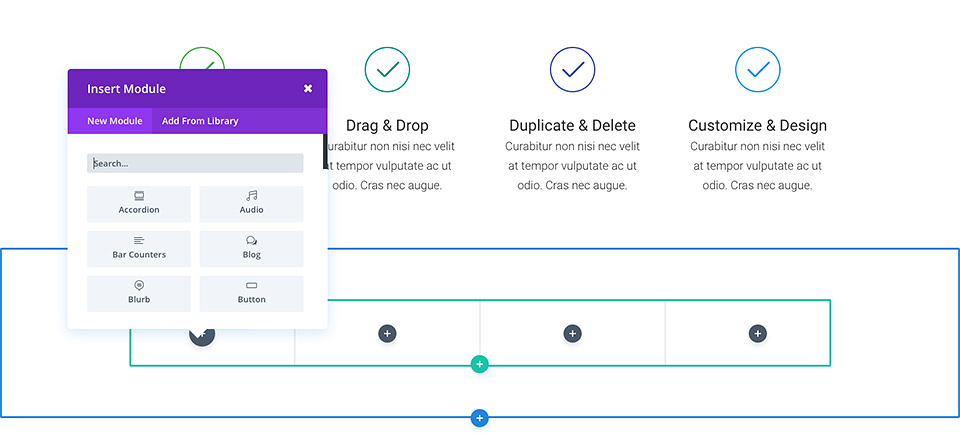
- Add your first module inside a row. Modules help you organize content inside your pages. For example, you can choose such modules as Text, Images, Sliders, or Portfolio Galleries. Pick a module you want to add, and it will appear together with a settings panel. Using this settings panel, you can begin configuring your module.

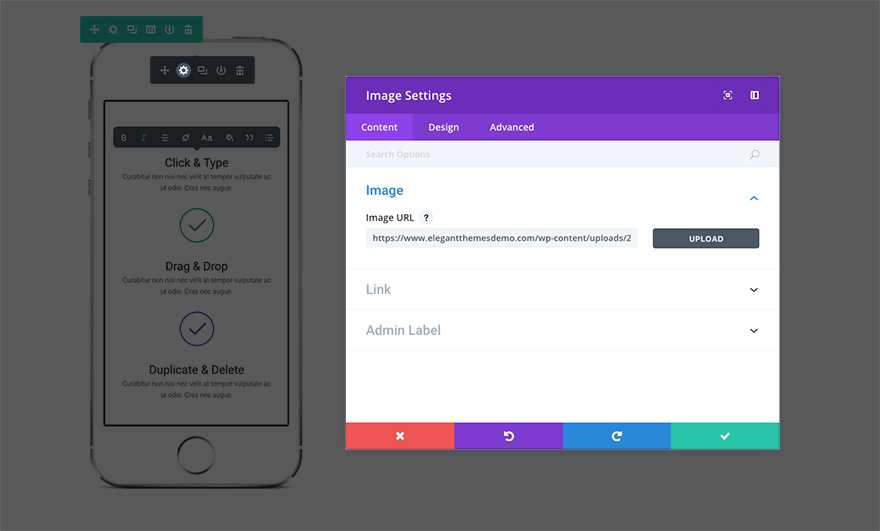
- Customize your blocks. You can customize each section, row, and module by clicking the gear icon that exists when hovering over any element on the page. It will bring up a settings panel to add content, edit styles, and do fine-tuning with Advanced settings.

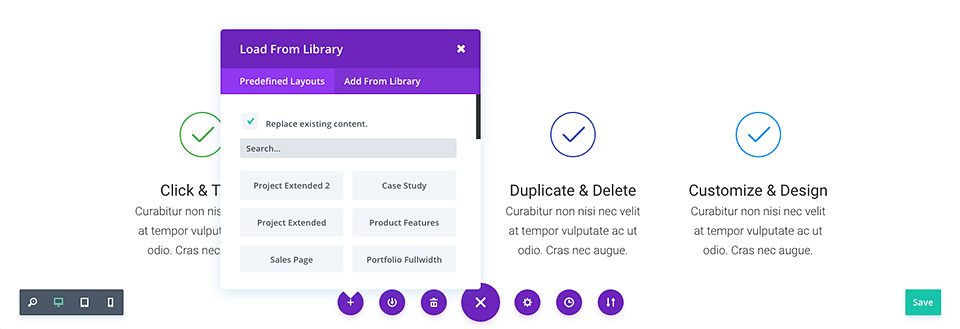
Alternatively, you can jump-start creating a page with a pre-made layout for your page type like Blog, Portfolio, or Contact Us. 
These are the basics of getting started with the Divi builder. It has a ton of tutorials covering each separate element, so you will find answers to any problem you might encounter in the documentation.
Summary
WordPress can help you create any website. However, it starts shining with additional instruments like page builder plugins. They can help you customize a theme, create a unique layout without ever having to code. WordPress provides a basic native solution for building pages, a block editor which can work for you if you create something simple.
However, it can work alongside the page builder. Choose the one that matches your needs, is easy to use, and enables you to see changes in real-time. We’ve compiled a collection of versatile drag-and-drop builders like Elementor, Divi, Beaver Builder, WP Page Builder, and Visual Composer. They work with a variety of themes, are easy to use, and offer endless customization.