A Progressive Web App, or PWA, is a means for websites to attract and retain mobile audiences. PWA combines features of native apps and mobile websites so that your website visitors can easily download your PWA from a browser and get quick access to your web app.
Here, we discuss what a PWA is and how it works. We’ll see examples of how companies use Progressive Web Apps and the positive effects they have on communications with users.
What is a PWA?
Progressive Web Apps is a javascript technology that enables a user of your website to download it as an app on their device. A PWA allows faster access to your web pages because the technology optimizes their performance. Additionally, if you send push notifications from your website, anyone who downloads your PWA automatically becomes a subscriber, and you can interact with them and encourage them to return to your web app.
Push Notifications for a Website
Major features of PWA
- Progressive. Any user can get access to your PWA regardless of which browser they use.
- Speed. PWA responds much faster than a regular website.
- Adaptive. PWA fits any size screen (desktop, mobile, tablet).
- Compact. PWA takes less than 1% of the space required for a native app.
- Offline access. PWAs are available even when the internet connection is unstable, or when the user is offline.
- Synchronized. Updates to your website are automatic and immediately appear in your PWA.
- Push notifications. You can send information to PWA users through the use of push notifications.
- Linkable. It can be shared via URL.
- Security. PWAs work only through HTTPS, so all data is encrypted during transmission.
History
In 2007, Steve Jobs came up with the idea of a new web app that would look and behave like a native app on an iPhone and could work through the Safari browser. However, this idea was tabled, for various reasons and Apple continued to distribute apps through the App Store.
Newer versions of HTML, CSS, and Javascript allowed for user interactivity with web pages. Web developers were now able to turn Jobs’ idea into reality.
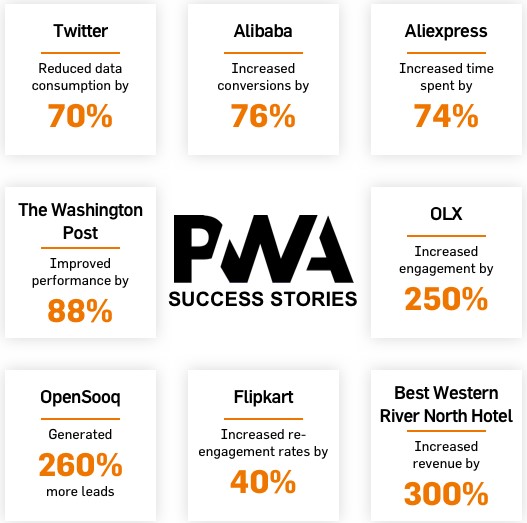
In 2015, Chrome presented a Progressive Web App that could be downloaded onto the home screen of a mobile device from a browser. The developers made it possible to use PWA offline and to send push notifications to users through the web app. Google actively promoted PWA, and internet giants such as Alibaba, Twitter, OLX were the first companies that showed results of using the technology.
(Source – Medium.com)
Today, iOS and Android support PWA. So, it is available to nearly all mobile users. And ever since 2019, PWA has also been available for desktop browsers: Microsoft Edge on Windows, and Chrome on Windows, macOS, and Linux.
Why PWA?
Let’s look at why companies use PWA.
- Unlike native apps, PWA doesn’t require expensive, long-term development. It can be implemented much more quickly (generally, about 2 months).
- PWA requires no distribution in the App Store or Google Play Store. It can be installed with one click directly from your website.
- Due to their app-like experience, users are more engaged in using PWA. So they are more likely to spend more time with your web app.
- Mobile traffic comprises more than 50% of all internet traffic worldwide. But the percentage of conversions from mobile devices is half as much as from a desktop. PWA re-engages mobile users and improves conversion rates for mobile audiences.
- By sending push notifications via PWA, companies interact with their potential customers, generate more leads, and, as a result, increase their revenue.
Progressive Web App Examples
Here are five examples of Progressive Web Apps used by widely known companies.
- Spotify. You can listen to music on Spotify, not only through their native app but by opening the Spotify Web Player – https://open.spotify.com. That’s their PWA. It works as fast as their native app. But now, Spotify doesn’t have to pay a percentage of sales to the App Store for subscribers who use the Web Player. So, with PWA, their costs decreased.

- Forbes. Forbes launched their PWA in 2017 to improve website performance for mobile users. Since then, Forbes registered 43% more sessions per user and increased ad views by 20%. Watch this video by Google Chrome Developers of how the Forbes team describes their experience of using PWA –
- AliExpress. With the growth of their mobile audience, the company wanted to provide an app-like experience, even for users who prefer to use their mobile website instead of a native app. After Aliexpress launched PWA, the number of sessions per user doubled, as did the conversion rate.

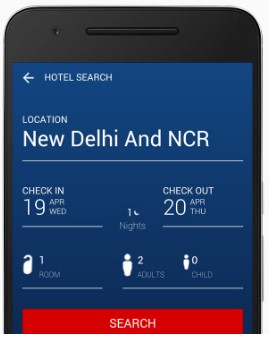
- MakeMyTrip is the most popular travel website in India. The company employed PWA to overcome internet connection quality issues in India. Users with low-quality connections could then access the website offline. They also increased page load time by 38%. As a result, MakeMyTrip tripled its conversion rate with PWA.

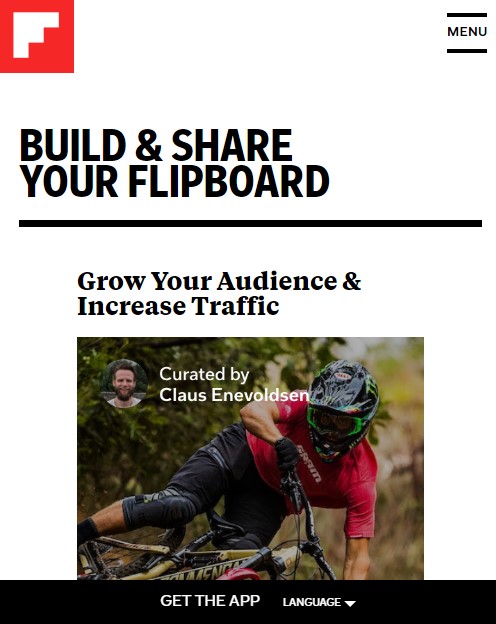
- FlipBoard. Initially, FlipBoard was known as a native app, that helped users collect articles, videos, and images from different sources in one place. They developed their PWA to make FlipBoard available on any browser, for both desktop and mobile users, with an app-like experience. Their PWA caches content pulled by FlipBoard from websites and social media, so that readers can browse it faster and save stories to their personal board from any device.

How to create a PWA?
To build a PWA, you need developers.
Here, we compile the main steps needed to convert your website into a PWA:
- SSL certificate. Your website should have an HTTPS protocol. That’s the first requirement for PWA. So you need to purchase an SSL certificate and install it on your website. Learn about the difference between HTTP and HTTPS.
- An App Shell. This is a “skeleton” of your web app, the first thing that appears when a user opens your PWA. The shell encloses your content and uses a minimum of data to speed up the loading process. Learn more about the App Shell here.
- Service Worker. You need to create this script to enable PWA to work offline, cache content of web pages, and receive push notifications.
- Push notifications. To send notifications to your PWA users, you need to add push technology to your website. This can be done by creating your own development based on Google requirements, or by using a web push service. Read our step-by-step guide on how to send push notifications from a website.
- Manifest.json. This file contains a description of your web app (name, URL, icon), and details how your PWA will be displayed on a user device.
- PWA prompt. After you satisfy all of the requirements for PWA development, browsers will automatically show install prompts to users.
 By default, Chrome shows a PWA prompt to a user after he visits a website twice. But, if you decide to customize PWA prompts, you either need to add code or use a third-party service for this purpose. We recommend Impasto to customize your PWA prompts.
By default, Chrome shows a PWA prompt to a user after he visits a website twice. But, if you decide to customize PWA prompts, you either need to add code or use a third-party service for this purpose. We recommend Impasto to customize your PWA prompts.
- PWA performance. You may wish to analyze the performance of your PWA. Use Chrome DevTools, LightHouse, WebPageTest to see what happens when your web page loads and get tips on how to improve the performance of your web app. (https://web.dev/rail/)
How can I get more people to use my PWA?
Here is the list of the best practices of using PWA to attract customer attention and make your web app more engaging.
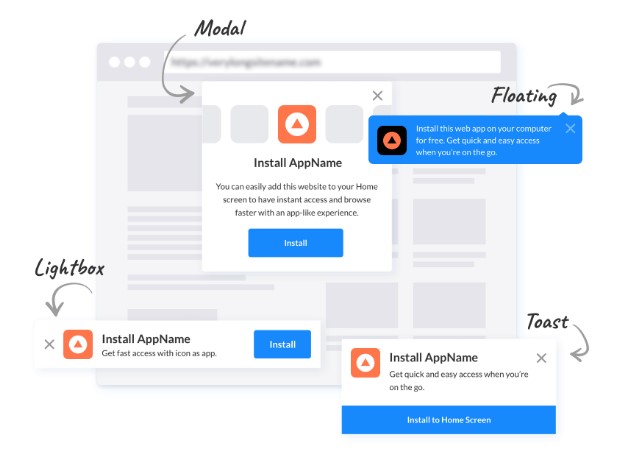
- Customize Install Prompts. If you use a default PWA prompt, you have no control over it. You can’t change its design or the timing of when it pops up. By using customized prompts, you can choose the position of your prompt, add your text and branded icon, use different widgets for different pages, and set events that trigger your prompt to be displayed. That can help increase the installations of your PWA.
- Simplicity. Don’t be overwhelming to your users. Keep in mind that your PWA audience is mostly mobile users. Position your content on the screen, with full consideration of its size.
- Navigation. Decide which elements are unnecessary for navigation, like perhaps a footer, and remove them. Make it easy for users to scroll, or swipe your pages.
- Offline usage. By using a Service Worker, you will help users interact with your PWA when they are offline, or when their internet connection is interrupted. This will improve user experience and increase loyalty to your web app.
- Push notifications. To get more visits to your web app, inform your subscribers of updates considering their behavior. For this purpose, segment subscribers before you send them push notifications.
- Page load speed. Optimally, web pages should load in under 5 seconds. This will improve your SEO, and also increase the number of sessions.
Conclusion
Progressive Web Apps provide users with an app-like experience, although the technology works via browsers. A PWA loads faster than mobile websites and takes considerably less space than a native app, so it is especially helpful in attracting and retaining mobile users. However, you can use PWA for desktop users too. By implementing a PWA, a company gets more sessions and increases the amount of time users spend on the web app, which results in an increase in their conversion rate. The technology is actively used by leading media companies and online stores. Its effectiveness is proven, and the positive experience of using PWA leads to growth in the number of websites that implement the technology.