Before creating a web push marketing campaign, website owners need to find the best way of interacting with their subscribers.
Today we review how web push notifications are displayed on different OS and browsers. You will see what your subscribers see, and will be better able to plan your campaign.
If you’re looking for examples of push notifications for various industries such as blogs and online stores, check our guide with use cases.
What is a Web Push Notification?
Web push notification is a technology that enables a website to quickly communicate with its customers. Its main feature is that the notification pops up on the customer’s screen even if they have closed the website.
TIP
You can add push notifications on your website using a push service or by employing programmers to develop your own feature. Push technology development requires creating program modules to enable the connection between the website server (JavaScript-based), the message server, and the browser (HTML5).
There is the code lab from Google and specifications of Push Notification API and Web Notifications API.
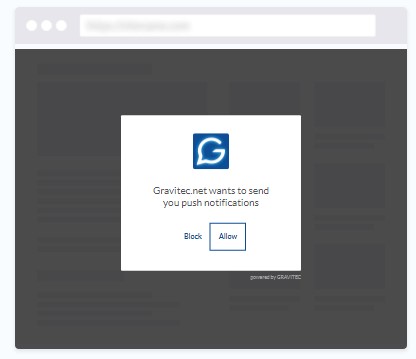
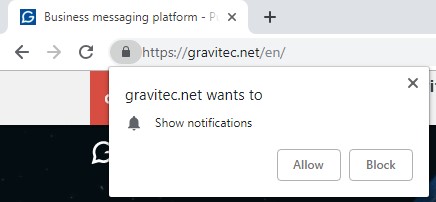
After a website visitor subscribes to push notifications, they will receive alerts from the website. Subscription occurs when the visitor “Allow”s the website to send notifications. It takes only one click, in the service browser window.
Sample subscription widget on a desktop device (OS Windows, Chrome browser):
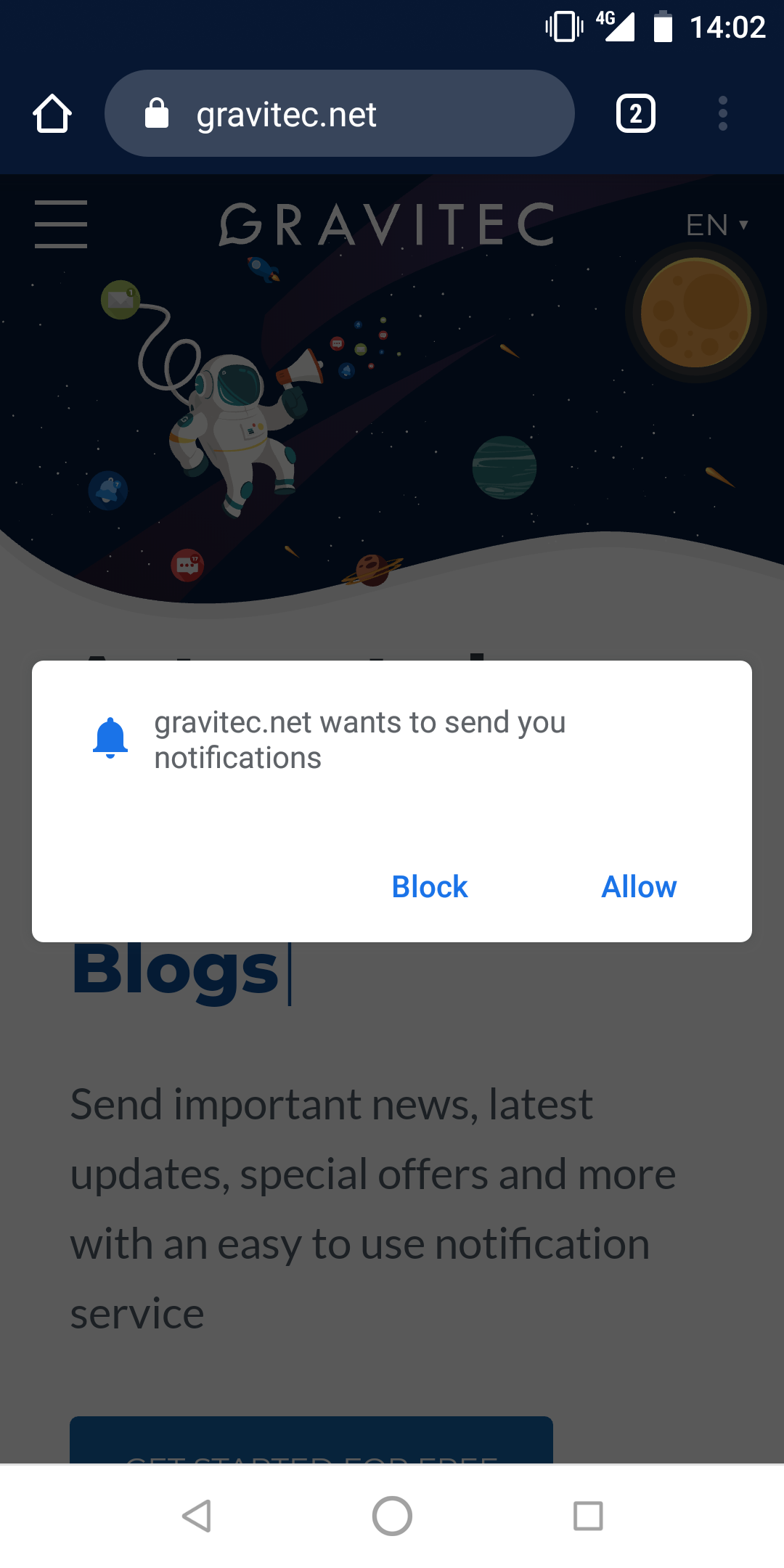
Sample subscription window on a mobile device (OS Android, Chrome mobile): 
In February 2020, Chrome released Quieter permission UI to improve user experience with browser notifications. Since then, Gravitec.net recommends using the customized permission prompts on the websites for a double-click subscription.
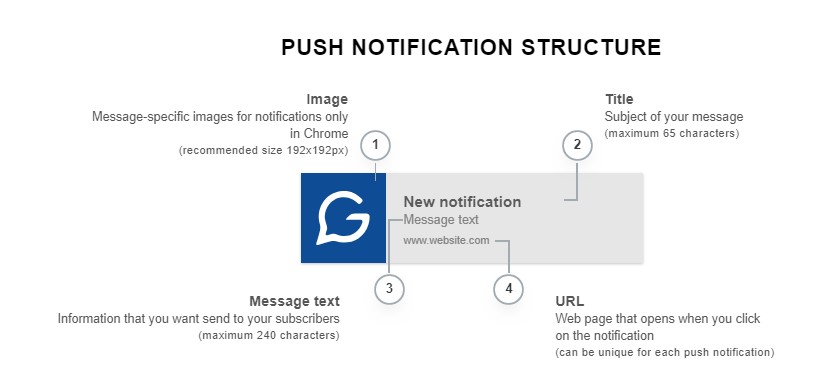
The basic structure of a web push consists of a title, message text, an image, and an URL.
In addition, extra buttons and big images can also be included when sending notifications to certain browsers and OS. We’ll talk about the unique functions for different devices later.
TIP
To start collecting subscribers for your website, register by the link below.
With the Gravitec.net service, you can create campaigns, preview notifications, and see statistics.
Browsers and Devices that Support Web Push Notifications
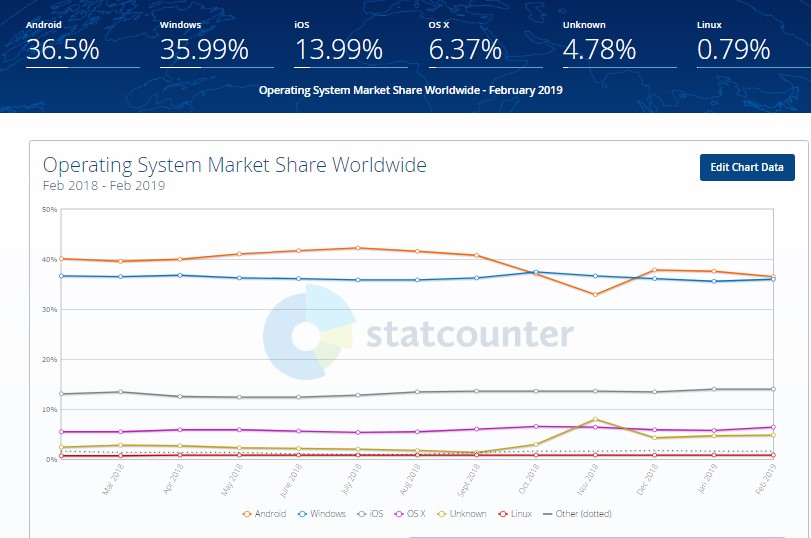
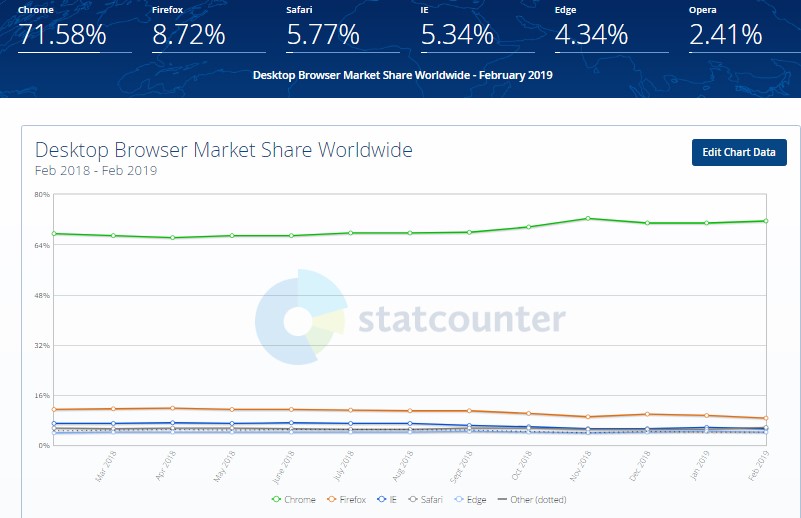
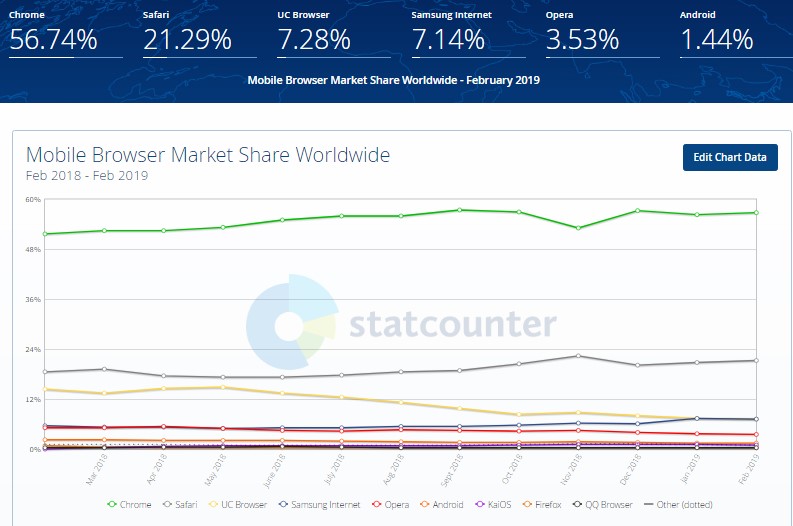
First, let’s take a look at worldwide statistics of OS and browsers usage.
The most popular operating systems are Android and Windows (about 36% market share). iOS ranks third (13,99%). 
Chrome is the leading desktop browser, by a wide margin (almost 72% market share).
 Chrome and Safari are at the top of the list for mobile users.
Chrome and Safari are at the top of the list for mobile users.
 Now that we know the most popular OSs and browsers, let’s consider which browsers and operating systems support push notifications. Our research will let us figure out the number of users that can be reached by this marketing channel.
Now that we know the most popular OSs and browsers, let’s consider which browsers and operating systems support push notifications. Our research will let us figure out the number of users that can be reached by this marketing channel.
Notifications can be sent to devices running Android, Mac OS, Windows, and Ubuntu. Currently, iOS doesn’t support the technology, so iPhone owners may not receive these alerts. Still, more than 80% of mobile and desktop users, worldwide, can receive web push.
Chrome has supported web notifications since version 42. Subsequent versions included functional extensions for displaying the alerts. For example, big images and action boxes were introduced in Chrome 56. If a subscriber is using Chrome, notifications come in a form supported by the operating system (Windows, Android, Mac OS). Below we have added screenshots showing examples of notifications displayed on Chrome for different devices.
Opera and Firefox browsers support web push as well, for both desktop and mobile devices. For Safari, only the desktop (Mac OS) version may receive push notifications.
Examples of Web Push Notifications
See how a notification looks different on different devices.
- Chrome has the broadest set of notification options for different operating systems. When creating campaigns for Chrome users, you can include big images (size 360×240), and select icons for CTA buttons with UTM tags.
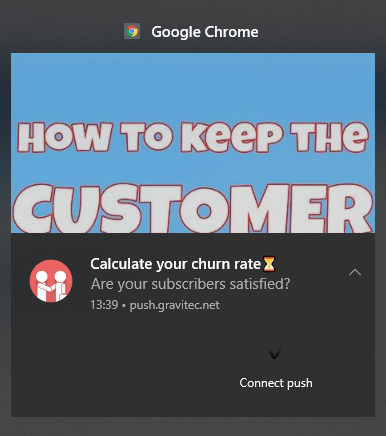
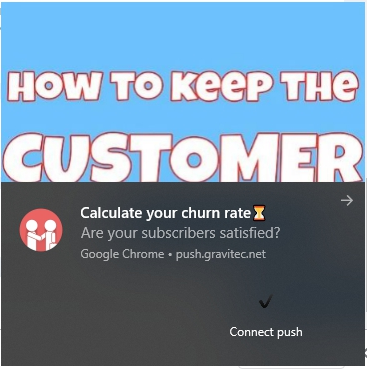
Web push examples in Chrome:
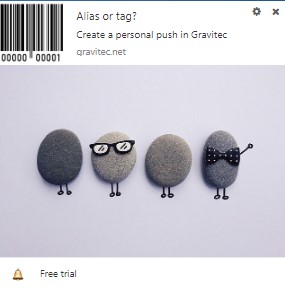
- for Windows 7, with a banner image and a button

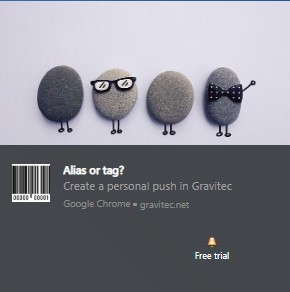
- for Windows 10, with a big image and a button

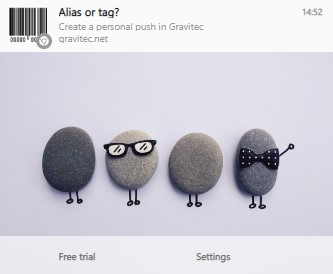
- for Android OS

- for Mac OS (no support for big images or extra buttons)
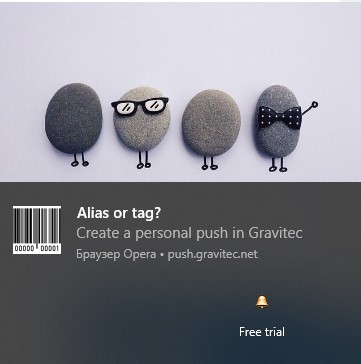
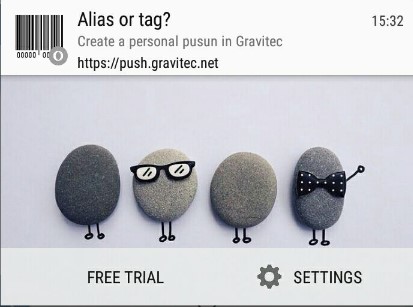
 2. Opera allows the standard web push format (text, image, URL), and notifications with extended properties.
2. Opera allows the standard web push format (text, image, URL), and notifications with extended properties.
Browser notifications example in Opera:
- for Windows 10 with a big image and an extra button

- for Android with a banner image and buttons
 3. Firefox currently has the fewest number of display options for notifications. Here are some web push examples:
3. Firefox currently has the fewest number of display options for notifications. Here are some web push examples:
4. And last, an example on Mac OS, using the Safari browser:

‘Settings’ and ‘Close’ buttons appear on Mac OS while you move the cursor over the notification.
Ever since September 2018, all push notifications in Windows 10 that are not clicked, get sent to the Notification Center. The subscriber can view them later, at their convenience. The same is true for Mac OS. A subscriber can send alerts to their Notification Center themself if the browser has that functionality.
A subscriber can send alerts to their Notification Center themself if the browser has that functionality.
 In the Windows 10 Notification Center, the last twenty alerts are saved. Even if the computer gets restarted, the notifications will still be there. While in the Notification Center, you can click on a notification, and go to the website.
In the Windows 10 Notification Center, the last twenty alerts are saved. Even if the computer gets restarted, the notifications will still be there. While in the Notification Center, you can click on a notification, and go to the website.
Which notification will my subscriber receive?
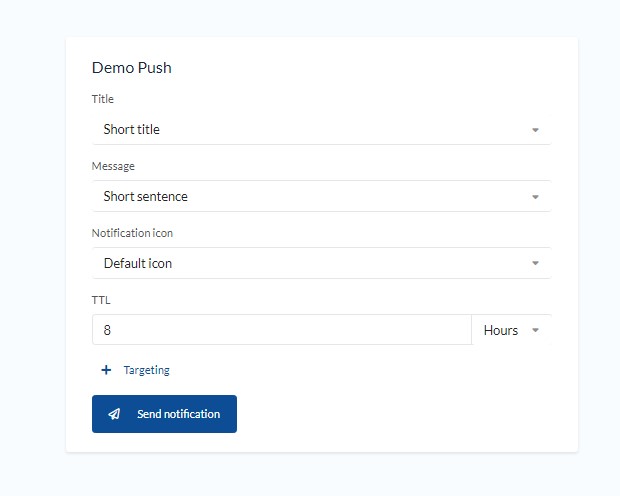
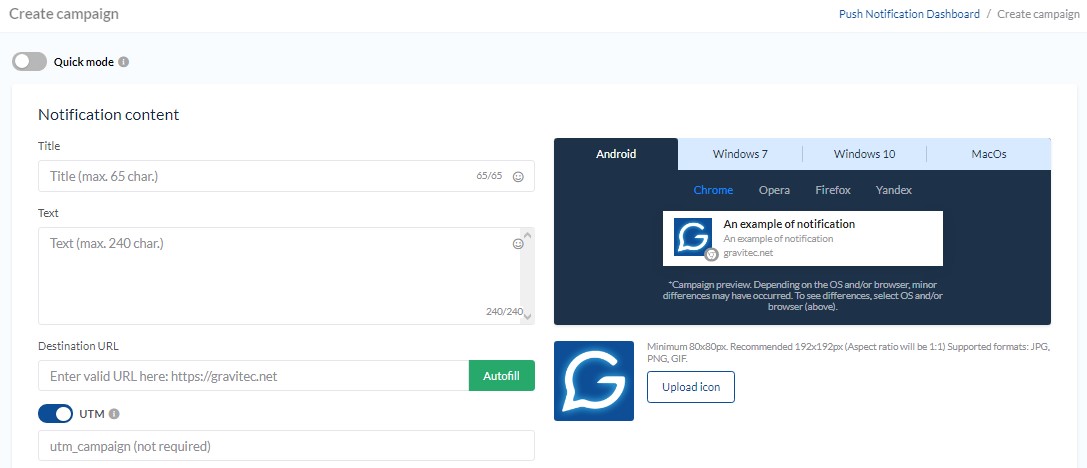
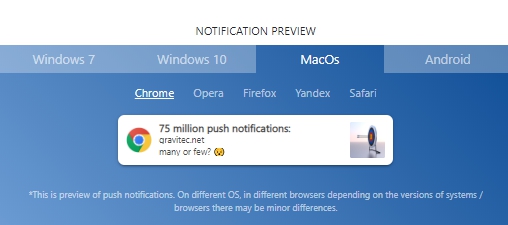
Using the Gravitec.net push service, you can preview notifications before sending.
Register, add your website, then go to ‘Create campaign’. 
As you create a notification on the left side, you will see a preview of it on the right. You can choose to see it in different browsers and OS.
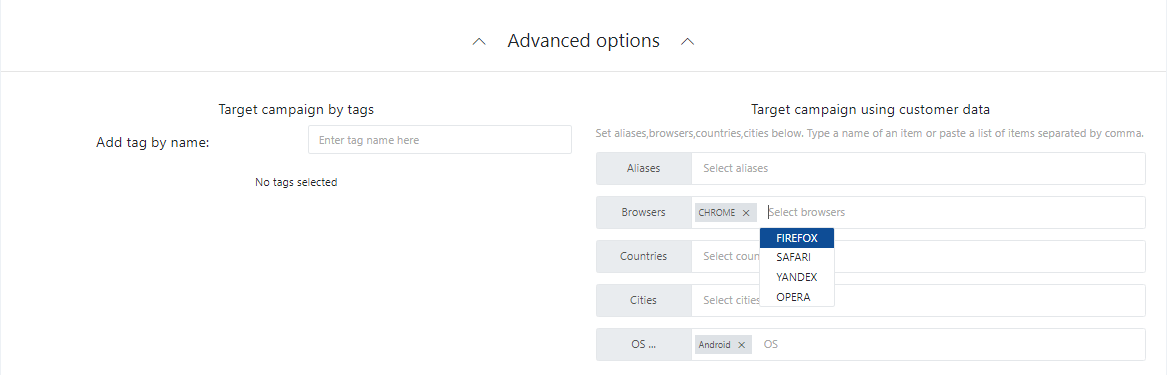
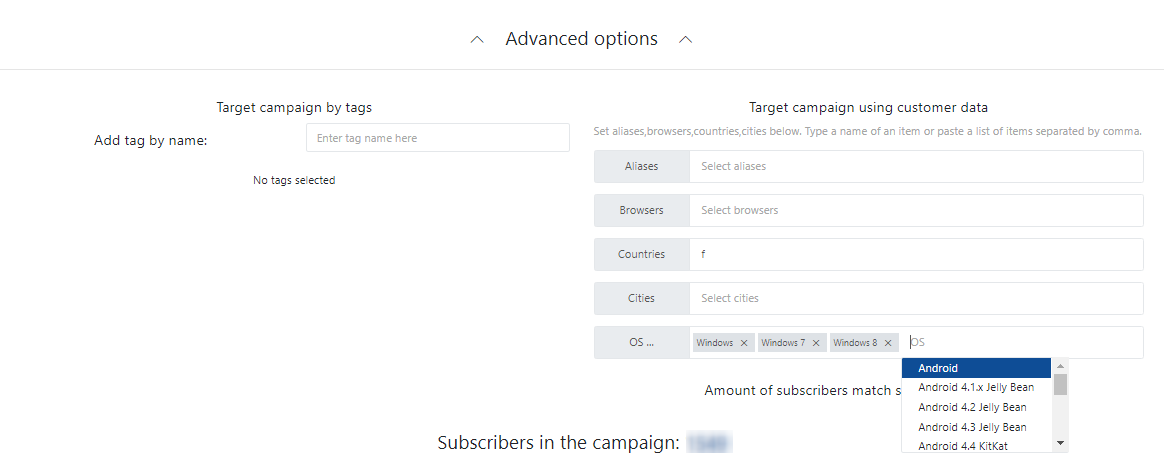
You can segment your subscribers by browser, and/or by the operating system. During the subscription process, this information is collected from the subscriber’s device, and saved in the notification system.

 Create a live demo of push notification in our service and send it to your device.
Create a live demo of push notification in our service and send it to your device.
If you have any questions about how web push notifications work, please contact our support team.