This manual doesn’t explain how to add Google Tag Manager on your website or how to apply its functionality for other than installing Gravitec.net script on your website.
If you’re not familiar with registering in Google Tag Manager or haven’t had a chance to use it, please, read the documentation provided by Google. You may start to explore it from this link: https://support.google.com/tagmanager/answer/6102821?hl=en
Add the Gravitec.net script to your website
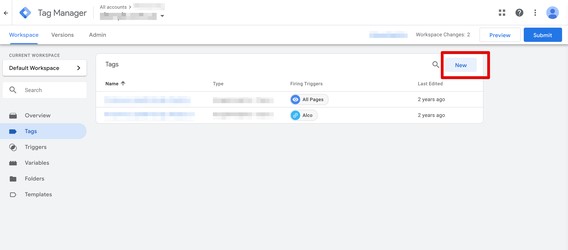
Create Tag
- Create a “Custom HTML<>” tag by pressing New button

- Give name to a tag

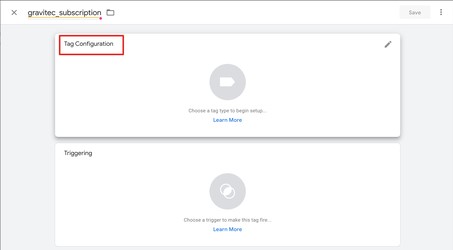
- Click on the “Tag configuration” area

- Locate and select “Custom HTML” option

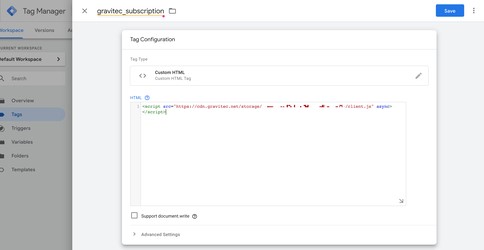
- Copy from site settings in push.gravitec.net a script string

- Paste script string to a Custom HTML window

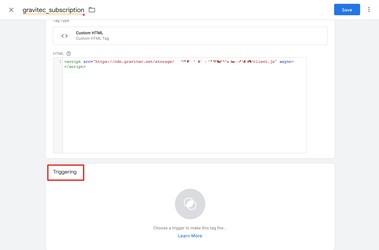
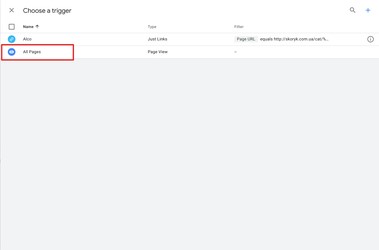
Create a trigger
In order to execute your Tag you have to create a trigger, which triggers created tag
- Click on Triggering area

- If you’ve got a list of tags on this page you should select All Pages

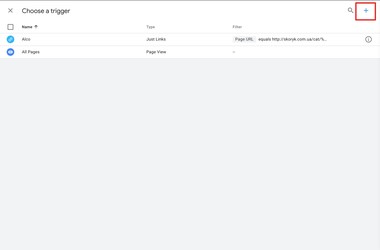
- If you haven’t got a list of triggers, click on Plus button in the top right corner

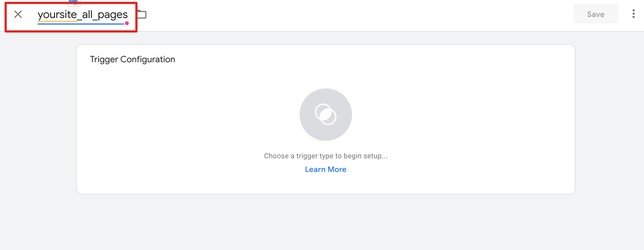
- Give a name to a new trigger

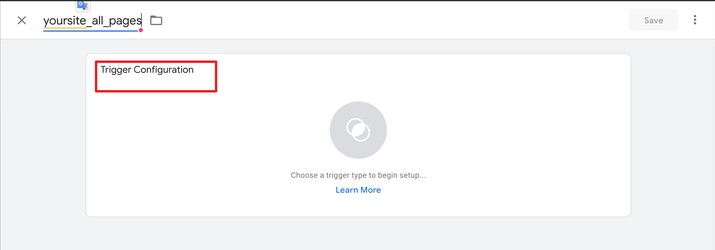
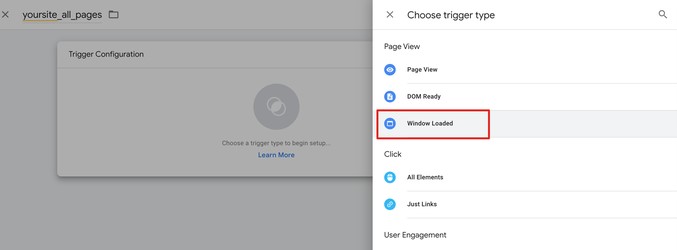
- Click on triggering area

- Chose “Window Loaded” from the list of “Trigger type”

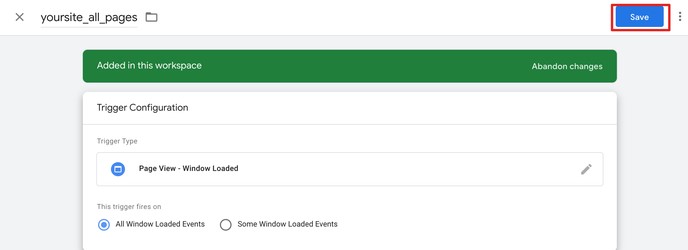
- Save the trigger

- Save the tag

Submit the tag
Upload files in root directory
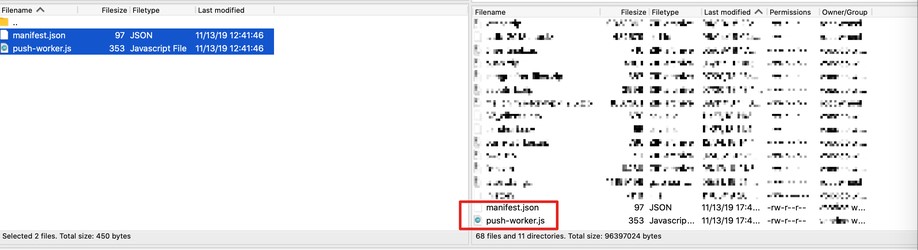
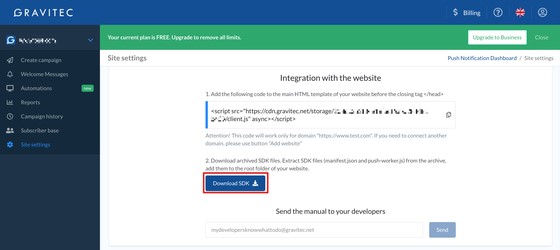
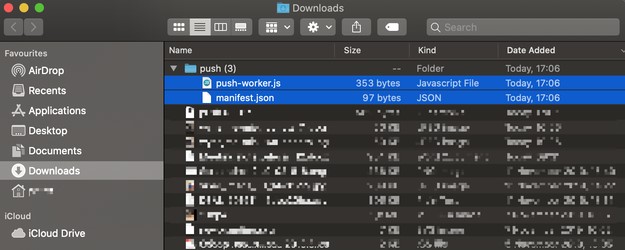
The last step is to upload files push-worker.js and manifest.json into the root directory of your website.
Download SDK files
Upload files to your site’s root directory
You could skip further instructions if you’re familiar with this procedure.
The following manual will be referring to FileZilla software which is OpenSource file manager. You may download and install it or you could use your own software.
1) Copy files to your web site root directory: