Всем, кто занимается продажами в сети, знаком термин «Call-to-action», что означает «призыв к действию». На каждой странице сайта, который что-то продает, должен быть этот элемент. Как правильно его создать, где разместить, чтобы он эффективно работал, вы узнаете в этой статье.
Что такое CTA или Call to Action?
CTA – это графический элемент, который мотивирует и призывает посетителей сайта совершить конкретное действие, к примеру: купить, скачать, подписаться на рассылку и т.д. СТА подсказывает, что именно должен сделать посетитель и чего от него ожидает разработчик этой страницы. Кнопка может «предложить» сделать заказ на услугу или товар, пройти регистрацию или получить бесплатную аналитику: например, подсчитать прибыль с помощью калькулятора эффективности рассылок (на сайтах маркетинговых сервисов) и т.п.
Целевое действие повышает конверсию, увеличивает продажи и облегчает продвижение товара.
Элементы для сайта, в виде кнопки CTA, должны быть заметными на странице, выделяться, чтобы человек сразу обратил на них свое внимание.
Push-уведомления для сайта бесплатно
Наиболее популярным элементом СТА являются кнопки, на которых нанесена надпись, которая поясняет, что будет после ее нажатия. К примеру: «Зарегистрироваться», «Скачать», «Получить скидку» или кнопка «Купить» т.д. Кол ту экшн может переадресовывать клиента на другую страницу, где он может получить более подробную информацию. Тогда уместна надпись «Узнать подробнее», «Получить информацию» и т.д.
Как правильно составить CTA
Именно призыв к действию мотивирует лида стать реальным покупателем. Если же покупатель не решился сделать заказ и ушел с сайта, инструментом для его возвращения станут push-уведомления (в 10 раз дешевле привлечения новых лидов).
Как же правильно сформулировать призыв CTA, где разместить и как проверить его эффективность?
Идеально, если на сайте будет размещено несколько призывов, которые проведут покупателя последовательно от выбора до покупки товара.
Для начала нужно определиться, к каким объектам вы будете делать колл-ту-экшн.
Это могут быть товары или продукты с высокой конверсией, эксклюзивные товары или уникальные услуги.
Также вы можете изучить поведение пользователя, куда они заходят после посещения вашей страницы и предложить им эту информацию в CTA. Такую статистику можно посмотреть в Google Аналитике. Можно разместить кнопку CTA с предложением подписки на новости сайта, информацию о скидках на странице, где вы благодарите клиента за совершение покупки.
Напомнить о скидках и акциях можно дополнительно — например, при помощи рассылки в Viber.
Есть определенные правила, как разработать эффективный СТА:
- Призыв должен быть понятным и кратким, призывать только к одному действию (купи, скачай, закажи и т.д.);
- Призыв должен отличаться от остального содержания страницы и быть выделен яркой кнопкой, текстом, ссылкой или баннером.
- СТА должен быть в поле зрения посетителя. Поэтому не рекомендуется размещать его внизу или справа;
- Призыв должен соответствовать стадии покупки пользователя.
Важно грамотно составить текст СТА. Как это сделать?
- Текст СТА должен указывать на ценность продукта и объяснять, зачем он нужен пользователю;
- Текст должен быть «срочным», то есть указывать на сезонность, период окончания действия предложения. К примеру: «Только сегодня», «Только до конца декабря» и т.д.
- В тексте напишите, сколько людей уже воспользовалось вашими услугами и включите отзывы довольных клиентов;
- Одни призывы заменяйте другими. К примеру: пользователь зарегистрировался. Пришлите на e-mail письмо с благодарностью за регистрацию и возможностью скачать бесплатно что-либо;
- Используйте новости, фотографии знаменитостей, светскую хронику и приводите это все в пример в СТА (проще продать джинсы, в которых на фото — идущая по улице Анджелина Джоли);
- Пишите текст уважительно, не просите и не приказывайте. Вы даете человеку то, что ему необходимо.
Где разместить призывы к действию?
На главной странице сайта нужно расположить не менее трех СТА. Также не будет лишним разместить СТА на целевой странице, на которую вы непосредственно приводите пользователя, чтобы он совершил покупку, регистрацию и т.д. С этой странички нужно убрать все, что может отвлечь клиента (баннеры, ссылки, отзывы). СТА должны соответствовать содержанию самой страницы. Если это страница продаваемого продукта, то именно на ней лучше разместить призыв «Бесплатно протестировать продукт», а не на главной странице.
На всех страницах нужно продумать СТА, чтобы они направляли пользователя, куда ему двигаться дальше по вашему сайту и что он может получить. Это своего рода путеводитель по сайту: чтобы человек задержался на сайте, а не ушел с него, закрыл и больше никогда не вспомнил.
Установить push на сайт бесплатно
Если пользователь подписался на рассылку, скачал инструкцию или записался на курс – его взаимодействие с вашими СТА не должно на этом закончиться. Размещайте СТА во всех материалах, которые вы отправляете пользователю. Ваша активность — это залог успеха.
Основные правила
Чтобы CTA-кнопка привлекала к себе внимание, необходимо придерживаться определенных правил размещения:
- СТА должен подходить к общему дизайну сайта, но при этом эффектно выделяться на фоне остальных элементов;
- Кнопка должна быть похожа на кнопку, быть привычной пользователю;
- Она должна быть оптимального размера. Не занимать полстраницы, но и не быть незаметной;
- Цвет СТА должен быть ярким, но при этом подходить к цветовой гамме сайта;
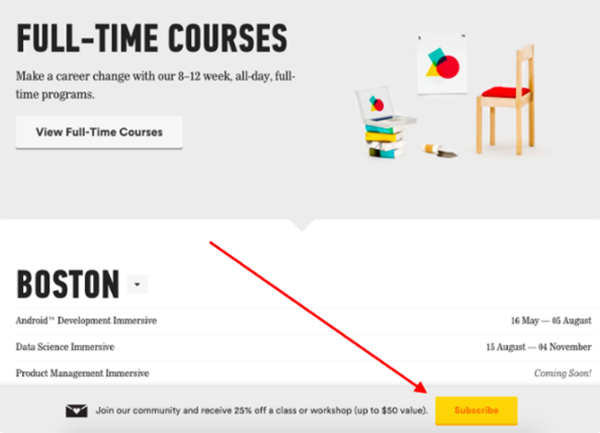
- Используйте указатели, стрелки, которые показывают на СТА;
- Используйте контрастный фон как для самой кнопки, так и для текста на ней;
- Шрифт текста должен быть таким же, какой уже присутствует на странице. Можно сделать его жирным или подчеркнутым;
- Используйте не более 4 цветов при оформлении СТА.
Мало кто из пользователей скроллит страницу вниз, поэтому кнопку СТА нужно размещать на первом экране, иначе вы снизите конверсию.
Посмотрите, на каком пикселе вверху находится ваша кнопка, и сверьте ее с высотой экранов юзеров по Google Analytics. Если нижний край кнопки находится на 900-м пикселе, то треть юзеров получает ее на втором экране. Вы должны понимать, что, чем выше находится кнопка СТА, тем лучше. Учитывая, что большинство людей правши, кнопка должна находиться немного правее от центра экрана.
Правила эффективного CTA (+ примеры)
Факторы, которые влияют на эффективность СТА:
- Расположение кнопки на странице, о чем шла речь выше.
- Размер кнопки играет большую роль. Она не должна быть слишком маленького размера или огромного, не должна занимать пол экрана. Нужно, чтобы сразу было видно, что она на странице — главная. Кнопка должна быть информативной, большой, контрастной, содержать необходимую информацию для пользователя и иметь четкий призыв к действию.

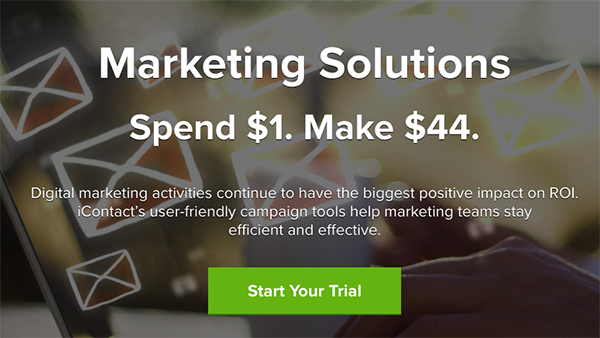
- СТА должна выделяться на фоне страницы, но не выпадать из общего дизайна. Хотя иногда, креативность самого дизайна и кнопки создает благоприятное впечатление, как на этом сайте.

- Текст в кнопке должен быть конкретным, точно указывать на действие и содержать призыв.

- Форма кнопки также играет важную роль. Она должна быть привычной для пользователя. Чаще всего кнопка имеет прямоугольную форму, но иногда дизайнеры делают ее круглой, овальной, продолговатой. В этом случае кнопка СТА должна четко подходить под дизайн страницы.

- Тактильная кнопка работает более эффективно. Нужно сделать ее выпуклой, за счет тени.

- В лидогенерации кнопку СТА лучше повторить, чтобы человеку не пришлось заново двигаться вверх по странице. Никогда не будет лишним еще раз напомнить пользователю, зачем он на этой странице.

- Кнопка должна быть красивой, яркой, правильной формы. На такие кнопки нажимают чаще. Помните, что это лучше доверить опытному дизайнеру, чем программистам. Ниже – яркий пример неудачных кнопок:

- Повышает эффективность прием изменяемости кнопки. К примеру, человек прокручивает страницу вниз, и в это время кнопка меняет цвет. Это помогает привлечь внимание пользователя.
- Если на одной странице вы размещаете несколько кнопок СТА, то необходимо, чтобы они отличались друг от друга. Две похожие кнопки рядом снижают их CTR. Ниже – хороший пример отличающихся кнопок:

Все эти основные факторы очень влияют на конверсию, поэтому, прежде чем размещать кнопки СТА, следует тщательно все продумать. - Кнопка СТА с призывом «общего характера», такими как «Скачать», «Загрузить». Такая кнопка не подойдет для целевых страниц, так как может вызвать недоверие у пользователя.

На сайте wincdemu кнопка яркая, вписывается в гамму сайта. Это допустимо для раскрученного бренда, когда не нужно дополнительной информации и рекламы. - СТА-кнопка, которая подчеркивает уникальность и выгодность предложения, например, скидок.

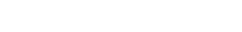
Здесь видно явный призыв, который показывает пользователю выгоду и говорит: «Зачем ждать? Начни прямо сейчас!». - Кнопка СТА, которая расположена в верхней части страницы в форме объемной классической кнопки. Сама надпись на кнопке указывает на конкретные указания к загрузке.

Основные особенности CTA
У всех призывов к действию есть обязательные общие черты:
- Упоминание о том, что нет никаких обязательств и платы. Зачастую, в призыве СТА просят воспользоваться пробным бесплатным периодом.
- Просьба нажать на кнопку и тем самым выразить свое согласие.
- Просьба отреагировать прямо сейчас.
- Аргумент «а почему бы и нет?». Нет причин это сделать, но нет веских причин, чтобы отказаться. Таким призывом воспользовался журнал Magazine. Это призыв заказать журнал прямо сейчас, ведь вы при этом ничего не теряете, а лишь приобретаете. К тому же, это предложение не продлится долго.

- Элементы СТА должны побуждать человека к действию. Чтобы привлечь внимание, нужно ориентироваться на преимущества человека, в случае нажатия кнопки. Например, членство в определенной группе.

- Можно привлечь лидов интересным рекламным предложением.

- СТА должен сообщать людям, что им делать дальше. К примеру, компания Earthwatch разместила такое объявление:

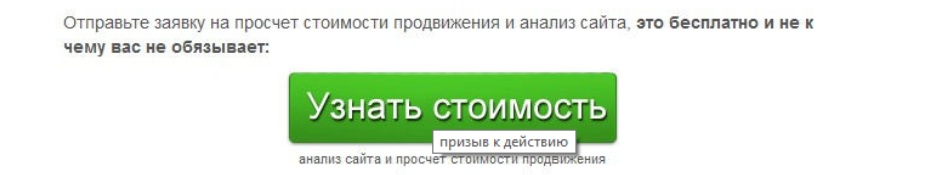
Здесь сам лид выступает в роли призыва к действию. Однако, потом вам нужно будет предоставить инструкции, что делать дальше. - Отлично работают кнопки СТА, предлагающие пробную версию услуги или товара. Например, студия веб-дизайна может просчитать бесплатно стоимость услуг по продвижению вашего сайта.

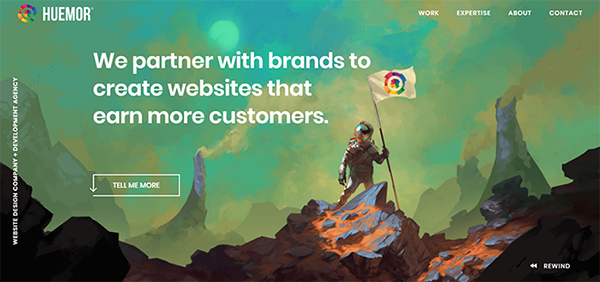
Здесь сделан акцент на отсутствие обязательств — и это отлично работает.
СТА – мощный инструмент digital маркетинга. Нет ничего сложного в создании кнопки, просто нужно подойти к вопросу ответственно, обдуманно и творчески. Больше о маркетинговых приемах для повышения конверсии вашего сайта — в рекомендациях экспертов от Gravitec.net.
Высоких вам конверсий!