Содержание статьи
- 1 Почему Progressive Web App – это технический прорыв для e-commerce и world media
- 2 Что такое Progressive Web Apps?
- 3 Особенности PWA: принципы работы
- 4 PWA + PUSH в Android: возвращение на сайт при закрытом браузере
- 5 Установка PWA: пошаговая инструкция
- 6 Реальные примеры применения PWA: позитивный опыт от ведущих компаний
Прогрессивные веб-приложения – это не «обычные» веб-приложения. Это также не «обычные» веб-сайты. Инновационная технология представляет собой своеобразный гибрид сайта и приложения, имеет десятки преимуществ и на сегодняшний момент стала настоящим техническим прорывом. Компания Google только-только начала активно пропагандировать внедрение Прогрессивных веб-приложений, а крупнейшие в мире бизнесы уже взяли новую технологию в оборот – и получили колоссальные преимущества перед конкурентами.
Самое поразительное, что создание Progressive Web App для сайта вовсе не «влетает» в тысячи долларов, да и, в целом, речь идет, скорее, об упрощении взаимосвязи с клиентом, а не об усложнении. Однако, чтобы разобраться в пока что новой для русскоязычного клиента теме, следует начать «сначала». Итак…
Почему Progressive Web App – это технический прорыв для e-commerce и world media
Рост числа мобильных пользователей Интернета
Количество пользователей мобильным Интернетом растет каждый год. По данным известного анализатора веб-трафика StatCounter, в январе 2018 года уже 52% пользователей в мире выходили в Интернет с мобильных устройств.
Это объясняется как распространением Интернет-связи в мире, так и «приходом» пользователей из стран, где смартфоны стали единственной доступной электроникой (например, в Индии в сотни раз больше пользователей смартфонов, чем компьютеров: купить ноутбук или компьютер могут позволить себе лишь единицы, тогда как «старые» модели смартфонов в Индии продают даже в отдаленных провинциях). Соответственно, ведущие компании мира также ориентируются на широкое поле «мобильных» клиентов, учитывая интересы и тех, кто по нежеланию или просто из-за отсутствия такой возможности выходит в Интернет не с компьютера.
К примеру, туристический сервис «MakeMyTrip» в Индии начинал с восьми крупнейших городов, но затем необходимость в расширении аудитории заставила задуматься о тех жителях страны, которые не используют компьютеры (см. кейс «MakeMyTrip» дальше в статье).
«Обычные» мобильные приложения не оправдали надежд
Если клиенты «переходят» в мобильный, то и бизнес должен оказаться там же. Самый короткий путь – создать мобильное приложение для взаимодействия с «мобильными» клиентами. Этот же путь и самый дорогой, так как разработка «родного» приложения занимает длительное время, требует подключения команды специалистов и стоит порой десятки тысяч долларов для каждой платформы.
Обидно, когда вложение средств в создание приложения не оправдывает себя в той мере, в которой хотелось бы. Как оказалось, наличие приложения не означает, что все клиенты будут его скачивать. Популярность «обычных» веб-приложений постепенно падает, еще четыре года назад британское представительство аудиторско-консалтинговой компании Deloitte отмечало, что 31% пользователей Интернета из Туманного Альбиона скачивают приложение реже 1 раза в месяц. Сегодня уже более 60% пользователей смартфонами не скачивают ни одного приложения в месяц.
TIP
Клиенты не хотят искать приложение в специализированном магазине. Даже если при заходе на сайт со смартфона им предлагают тут же начать установку приложения, пользователи неохотно делают это. Не хотят тратить свое время. Не хотят тратить ресурсы смартфона. Не уверены, что будут часто пользоваться приложением (а в этом клиенты, в основном, видят причину скачать приложение, а не взаимодействовать с компанией через сайт). Таким образом, многие пользователи не устанавливают приложения, а предпочитают зайти на сайт компании еще раз. В результате, аудитория услуги компании растет куда медленнее, чем могла бы.
Итак, веб-приложения не стали панацеей для решения всех проблем с поиском и «подключением» наибольшего числа клиентов, которые предпочитают взаимодействовать с компанией через смартфон и мобильный Интернет.
Мобильные сайты слишком зависят от качества Интернет-связи
С другой стороны, мобильный сайт вообще не решает проблему такого взаимодействия, поскольку работа с ним усложнена качеством Интернет-связи. Стоит клиенту заехать в тоннель, выбраться за город или просто оказаться в старом доме с толстыми стенами, как мобильный Интернет начинает «сбоить». Конечно, есть такие места на планете, где подобные проблемы остались в прошлом – но это большие развитые города, а потенциальная аудитория многих бизнесов находится и за пределами таких городов. Получается, что качество Интернет-связи остается решающим при работе с мобильным сайтом компании. И, конечно, ничто так не раздражает клиента, как перебои в загрузке сайта. Брошенные корзины, прерванный «диалог» с ботом, незаполненные анкеты, закрытые страницы – все это «родом» из «плохого Интернета».
Далеко не все «обычные» мобильные приложения позволяют работать с ними в режиме офлайн. Мобильные сайты же вообще не дают такой возможности.
Но не Прогрессивные мобильные приложения, или PWA. Эта технология решает вопрос офлайна. Эта технология не требует дорогостоящей, «отдельной» разработки native app (то есть, «обычного» приложения). Эта технология представляет собой универсальное слияние преимуществ мобильного сайта и приложения, которые клиент получает по одному клику.
TIP
Преимущества PWA оценили и продолжают применять такие гиганты мировой коммерции как AliExpress, OLX, Lancôme. Один из крупнейших и наиболее влиятельных в мире медиа-паблишеров, The Washington Post, выбрал PWA для развития своего бизнеса.
Сопротивляющаяся многим современным техническим «модным тенденциям», имеющая «собственное мнение обо всем», компания Apple несколько месяцев назад признала весомые преимущества PWA и включила их в свои обновления. Таким образом, коммерческая аудитория многих бизнесов может значительно вырасти за счет пользователей iPhone (при условии установки PWA).
Еще аргументы?
Скорость станет решающей для рейтинга сайта в мобильной выдаче
С июля 2018 года компания Google вводит новый алгоритм ранжирования сайтов в мобильной выдаче, основанный на скорости загрузки. Напомним, что «обычные» приложения вообще не могут участвовать в «гонке» за первые места в поисковой выдаче сайтов. До сих пор важнейшими критериями для высокого рейтинга были: контент сайта, правильность структуры согласно SEO и т.д. Но летом добавится новый критерий – скорость. И он станет решающим. «Подвисающие» при загрузке сайты однозначно окажутся «позади» (точнее, ниже по рейтингу).
Огромный плюс PWA в том, что это, все же, не «обычное» приложение, а «сайт+приложение», два в одном. То есть, такой сайт участвует в ранжировании без вкладывания дополнительных средств, за один и тот же бюджет одновременно можно раскручивать и сайт и PWA — при помощи обычных маркетинговых инструментов, оптимизировать согласно требований SEO … При этом наличие PWA сделает его загрузку максимально быстрой (по примеру The Washington Post, скорость может вырасти в 100 раз – см. кейс медиа ниже). А особенности работы PWA позволят взаимодействовать с сайтом в режиме офлайн или при плохой Интернет-связи.
Возвращение пользователя на сайт гарантировано
Загрузка «обычного» приложения не «обещает», что клиент будет им пользоваться. Можно загрузить приложение и забыть об этом. Но не в том случае, если на смартфон установлен сайт с PWA – потому что в эту технологию уже автоматически «вшиты» push notification. Иными словами, установив сайт в смартфон в 1 клик, клиент получает не только «классический» ярлык на рабочий стол (как и в «обычном» приложении), но и пуш-уведомления, которые сообщают ему об актуальных новостях услуги.
Попробовать push для сайта бесплатно
В данном случае успешность пуш-рассылки зависит только от ее качества (ведь никто не заставит клиента кликать по неинтересному для него сообщению). Сделать «пуши» полезными можно, если использовать для этого качественный сервис и все его возможности, такие как максимально полный анализ кампаний, построение стратегии на основе результатов расширенной статистики, уникальные подходы к сегментации клиентской базы и т.д.
А вот это уже интересно?
Мы, команда сервиса Gravitec.net, первыми на территории стран бывшего СНГ предлагаем услугу разработки и подключения Progressive Web Apps к вашему сайту в считанные минуты. Вместе с Прогрессивным веб-приложением вы автоматически получаете лучший в регионе сервис пуш-уведомлений. А, значит, две передовые технологии для перехода вашего бизнеса на «мобильные рельсы».
Что такое Progressive Web Apps?
Progressive Web Apps, или PWA – Прогрессивное веб-приложение, своеобразная гибридная технология для сайтов, с которой они приобретают свойства мобильного приложения. После разработки PWA ваш сайт попадает в смартфон клиента «в один клик»: 1) клиент заходит на сайт; 2) ему предлагают установить его на рабочий стол; 3) 1 клик — и сайт с уникальными возможностями приложения на рабочем столе.
При этом он занимает на устройстве не более 200 Кб.
После загрузки доступ к сайту возможен в один щелчок по ярлыку на рабочем столе. Кроме того, единожды загруженный на смартфон веб-ресурс доступен и офлайн. Будет ли обновляться информация сайта? Конечно! Все изменения автоматически подгружаются при подключении к сети Интернет (используются Service Workers). От пользователя не требуется никаких дополнительных действий.
Так что принцип работы с технологией можно определить тремя этапами:
- Установка PWA на ваш сайт;
- Пользователь заходит на ваш сайт с мобильного устройства и в один клик загружает его себе на смартфон;
- Возможность постоянного доступа к сайту (онлайн или офлайн) на стороне клиента.
Особенности PWA: принципы работы
Несмотря на простоту взаимодействия, PWA-страницы на мобильном устройстве выглядят и работают так же, как и нативные приложения (представленные в Google Play, App Store).
Приведем основные плюсы, которые выделяют PWA среди сервисов одного направления.
Техническая сторона
- Progressive Web Apps – кроссплатформенная технология (подходит для любой ОС);
- PWA поддерживается всеми популярными браузерами (в том числе Safari), благодаря подходу Progressive Enhancement (прогрессивное улучшение);
- Как и в мобильной версии, с PWA сайт адаптируется под любые форматы и размеры устройств: смартфон, планшет и т.п.
- Скрипт Service Worker обеспечивает работу в офлайн-режиме и при низкой скорости сети;
- С помощью Service Worker доступно постоянное автоматическое обновление сайта;
- Работа через HTTPS-протокол предотвращает перехват данных;
- PWA поддерживается и внедряется компаниями Google, Microsoft, Apple и другими мировыми веб-гигантами.
А подробнее?
- Технология Service Worker – это Java-script файл, который позволяет задействовать ресурсы системы по запросу (например, по клику по ярлыку сайта с PWA), тем самым снижая нагрузку на процессор в остальное время. Он участвует в кэшировании данных после первого посещения веб-сайта с Progressive Web Apps, а в дальнейшем подтягивает полученную информацию для работы офлайн. Проще говоря, благодаря Service Worker ваш сайт в PWA будет автоматически обновляться при каждом появлении клиента в Интернет (даже если при этом клиент не запускает сайт, не переходит по «пушу»).
- Progressive Enhancement – это стратегия разработки интерфейса веб-сайтов и приложений, которая позволяет пользователю видеть контент вне зависимости от того, какой браузер и устройство он использует. Это пошаговое построение интерфейса: от самого простого до более сложного. То есть на устройстве с минимальным ресурсом будут отображаться только базовые элементы. А чем выше возможности ПО, тем больше функциональных блоков увидит клиент. Получается, что «одно и то же» PWA позволит взаимодействовать с вашим сайтом на различных платформах.
Чем PWA улучшает жизнь пользователя?
- Для быстрой работы с веб-ресурсом сегодня достаточно одного клика. Отпадает необходимость искать приложения в маркетплейсах и ждать, пока они установятся.
- С PWA веб-ресурс откроется моментально. Больше не нужно занимать себя посторонними делами, пока загружается сайт на смартфоне.
- Для доступа к контенту достаточно даже небольшой скорости мобильного интернета или можно работать с сайтом офлайн.
- Если смартфон быстро разряжается, возможно, он перегружен нативными приложениями. Теперь можно их заменить легкими PWA-версиями веб-ресурсов. Они «не тянут соки» из вашего устройства, активизируются только по запросу, и занимают минимум пространства.
- В PWA можно оплачивать товары с мобильного в системе MasterPass.
При всех описанных достоинствах с Progressive Web Apps сайт на мобильном устройстве представлен в понятном для пользователей виде, с привычной навигацией и способами взаимодействия.
Преимущества Progressive Web Apps для владельцев сайтов
Кроме очевидных плюсов, которые получает пользователь при взаимодействии с PWA-технологией, не меньше бонусов ждет и предпринимателей:
- Быстрая разработка прогрессивного приложения;
- Низкие финансовые затраты на внедрение технологии;
- Высокая скорость загрузки сайта после загрузки ресурса в PWA — и, как следствие, повышение конверсии, понижение показателя отказов;
- Мобильная PWA-версия сайта индексируется поисковыми системами, а потому можно использовать привычные средства рекламы и продвижения;
- Рост позиций сайта в мобильной поисковой выдаче Google за счет быстрой загрузки (с июля 2018 года);
- Возможность возвращать пользователей на сайт с помощью push-уведомлений;
- Возможность отправлять ссылку на свой сайт в социальных сетях или мессенджерах: пользователю достаточно перейти по ссылке, получить предложение загрузить сайт на рабочий стол — и начать взаимодействовать с ним. В случае с «обычным» веб-приложением для установки его в смартфон клиенту пришлось бы перейти в магазин приложений, дать все разрешения, загрузить приложение и только потом начать с ним работу.
- Увеличение аудитории сайта за счет быстрого перехода по ссылкам из социальных сетей (без необходимости установки приложения);
- Возможность принимать оплату через Master Pass (Mobile Commerce);
- Время пребывания посетителей на сайте увеличивается, в том числе за счет офлайн-версии.
Для многих смартфон – уже незаменимый девайс. А значит, владельцам веб-ресурсов нужно «идти в ногу» с прогрессом, задействовать новейшие разработки, чтобы не растерять клиентов. Progressive Web Apps – как раз такой инструмент, на который уже сделали ставку крупнейшие игроки рынка.
PWA + PUSH в Android: возвращение на сайт при закрытом браузере
Progressive Web Apps и Push-технология неразрывно связаны. Высокая эффективность и повышенная конверсия обеспечена именно комплексной работой этих сервисов.
После внедрения PWA функцию напоминания и возвращения клиента к интересующей его информации выполняют push-уведомления. При этом «пуши» приходят на мобильное устройство с ОС Android даже при закрытом браузере. С Progressive Web Apps целевая страница сайта (по ссылке из уведомления) загружается моментально, чем в разы улучшает коэффициент CTR, понижает показатель отказов, положительно влияет на завершение целевых действий пользователя на сайте.
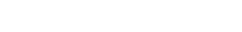
За последние несколько месяцев, по данным компании Gravitec.net, наблюдается небывалый рост подписчиков на push-уведомления в ОС Android — плюс 300%.
Прирост объясняется изменением интерфейса и упрощением подписки на пуши на Android:

Совсем скоро мы обнаружим такой же повышенный интерес к PWA-разработкам. Очевидно, что именно Progressive Web Apps – это та технология, которая уже сегодня позволяет использовать мобильные устройства для очень широкого спектра функций, не испытывая сложностей, «простоев» в работе. Владельцам Интернет-ресурсов PWA дает возможность повышать все известные показатели эффективности работы сайта: скорость загрузки, время посещения, количество просмотренных страниц и т.п. Обоюдная заинтересованность обещает успех Progressive Web Apps уже в ближайшие месяцы.
Установка PWA: пошаговая инструкция
Установка Progressive Web Apps на сайт не займет много времени, особенно, если вы уже зарегистрированы в сервисе Gravitec.net (см. «Как подключить push-уведомления»).
Для подключения PWA достаточно отправить запрос на получение кода интеграции на сайте gravitec.net. Далее следовать инструкциям специалистов сервиса.
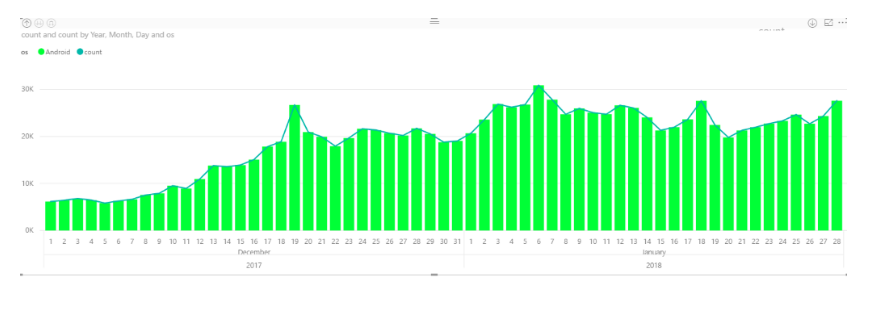
После подключения PWA к вашему сайту пользователи будут получать предложение установить сайт на рабочий стол (“Add to homescreen”) в один клик.

Реальные примеры применения PWA: позитивный опыт от ведущих компаний
Такие известные компании, как AliExpress, OLX, Lancôme, The Washington Post, MakeMyTrip, Forbes оценили на своем опыте все достоинства новейшей разработки. И сегодня мы можем рассмотреть некоторые реальные кейсы.
The Washington Post
Пять лет назад скорость загрузки мобильных страниц паблишера составляла 8 секунд. Не много, скажете вы. Но для взыскательных клиентов это много, особенно, если учесть, что такая скорость была возможна при хорошей Интернет-связи. Медиа конкурируют между собой, в том числе, в скорости доставки информации к читателю. Так что команда The Washington Post задумалась о создании приложения с уникальными функциями. Но ни одно «обычное» приложение не решало все вопросы. Тогда медиа-компания «рискнула» и создала Progressive Web App.
Теперь загрузка страниц составляет 80 миллисекунд. Посещение сайта выросло на 12%. Читатели могут просматривать статьи в режиме офлайн или в условиях перебоев с Интернетом. Наконец, сайт доступен в полном объеме с удобным и понятным интерфейсом.
Секунда промедления в загрузке сайта – это потеря около 53% пользователей (не станут они дожидаться, пока сайт загрузиться, и просто закроют его, иногда в раздражении, что значительно повлияет на их выбор в следующий раз).
Подробнее о кейсе The Washington Post – здесь.
AliExpress
Крупнейшая торговая площадка при помощи внедрения PWA увеличила конверсию на 104% (во всех браузерах). В среднем, в два раза больше страниц открывает каждый пользователь на сайте, продлевая свой сеанс более, чем на семьдесят процентов.
Решение подключить к сайту новую и в тот момент еще мало исследованную услугу PWA оказалось очень удачным. К моменту разработки Прогрессивного мобильного приложения для AliExpress, команда онлайн-магазина отмечала спад в скачивании приложения. Аудитория новых посетителей росла медленно. Вопрос плохого доступа при плохой Интернет-связи оставлял часть клиентов «за бортом».
Подробнее о кейсе AliExpress – здесь.
OLX
OLX – международная компания, которой принадлежат более ста онлайн-площадок бесплатных объявлений по всему миру.
Более 90% посетителей веб-ресурса – пользователи мобильных устройств. Одна часть из них использует нативное приложение, вторая – мобильную версию сайта. Специалисты компании обратили внимание на то, что они теряют значительное количество клиентов из-за медленной загрузки мобильной версии. После внедрения PWA удалось увеличить скорость загрузки сайта на 23%, при этом показатель отказов снизился на 80%. Показатель CTR (кликабельность) по объявлениям вырос на 146%, а повторные посещения – на 250%.
Подробнее о кейсе OLX – здесь.
Lancôme
Опыт Lancôme интересен, в первую очередь, тем, что немалая часть (65 процентов!) клиентов ведущей косметической компании – это владельцы iPhone.
Два года назад только пятнадцать процентов покупок косметики совершались через мобильные устройства. Решение создать нативное приложение постоянно подвергалось критике – многие покупатели не используют сайт постоянно (ежедневно, еженедельно) и попросту не захотят «перегружать» память смартфона еще одним приложением. После подключения PWA и вшитой в нем технологии push-уведомлений коэффициент возврата к брошенным корзинам (через напоминания в push) вырос на 8%, а уровень отказов упал на 15%. Переходов на сайт стало на семнадцать процентов больше, при этом клиенты проводили на сайте в полтора раза больше времени (в среднем).
Что касается клиентов с iPhone, то среди них уровень отказов упал на десять процентов, а длительность пребывания на сайте выросла на 53%.
Подробнее о кейсе Lancôme – здесь.
Смотрите также видео от Forbes о преимуществах и опыте использования PWA:
Показатели говорят сами за себя, Progressive Web Apps в скором времени может стать «must be» технологией для всех web-ресурсов. Иначе они просто не выдержат конкуренции с теми, кто активно использует ноу-хау.