Технология push-уведомлений – это новый маркетинговый канал для коммуникации с клиентами. Push-рассылка обладает рядом уникальных характеристик, не свойственных никакому другому маркетинговому инструменту. Это делает «пуши» чрезвычайно привлекательной технологией, которую активно продвигает компания Google, а поддерживают все популярные платформы.
Владельцы сайтов все чаще задумываются о подключении push-уведомлений, однако здесь возникает множество вопросов. Как и любая инновационная технология, пуш-рассылка все еще остается достаточно незнакомым инструментом даже для разработчиков и маркетинговых агентств, не говоря уже об «обычных» бизнес-клиентах. Многие клиенты попросту не знают обо всех возможностях этого маркетингового инструмента, которые вовсе не с каждым сервисом доступны в полном объеме (а зачем «брать» неполный объем услуг?).
Внедрение инноваций часто становится и полем для злоупотреблений – когда за те же деньги предлагают услуги более низкого качества (а зачем платить за низкокачественную услугу?).
TIP
Между тем, подключить «пуши» к своему сайту с готовым сервисом можно буквально за четверть часа.
Проведите бесплатный тест пуш-технологии
А можно попробовать разработать пуш-рассылку для своего сайта «своими руками», самостоятельно (но, в итоге, получается долго, дорого и нефункционально). Если поручить это непрофессионалу, то от готовой, «под ключ», сервисной услуги она будет отличаться почти так же, как советский велосипед отличается от байка марки Giant: и тот и другой поедет, но – как?
Давайте разберемся в плюсах и минусах таких подходов:
- использование push-уведомлений от специализированного онлайн-сервиса;
- создание функционала push-уведомлений для вашего веб-сайта силами собственных разработчиков.
Содержание:
- Подключение на сайте push-уведомлений от специализированного онлайн-сервиса
- Разработка функционала push-уведомлений силами собственных специалистов
- Сравнение двух методов
Пуш-уведомления – лишь один из маркетинговых каналов коммуникации, но он особенный. Хотя бы потому, что технология предполагает максимально широкую и подробную сегментацию клиентской базы. Таргетирование рассылки достигает уровня высшего пилотажа, если говорить о «пушах». А особенности анализа кампании позволяют корректировать условия рассылок на каждом этапе, применяя уникальные инструменты.
Какие еще преимущества push-уведомлений?
- «Пуши» внедряются компанией Google и поддерживаются всеми популярными браузерами (Chrome, Firefox, Opera, Yandex, Safari, в том числе в мобильных версиях для ОС Android).
- Подписка на push-уведомления на сайтах происходит всего в один клик (для сайтов с https-протоколом) без необходимости сообщать личные данные (не нужно оставлять электронный адрес, номер телефона, любую информацию, которой подписчики делятся весьма неохотно). Это обеспечивает высокую скорость сбора базы подписчиков.
- Возможность гибкой настройки пуш-кампаний (по времени доставки и отображения, по сегментации по тегам и алиасам, по тематике, структуре и внешнему виду), что позволяет снова и снова возвращать посетителей на сайт и существенно увеличивать конверсию.
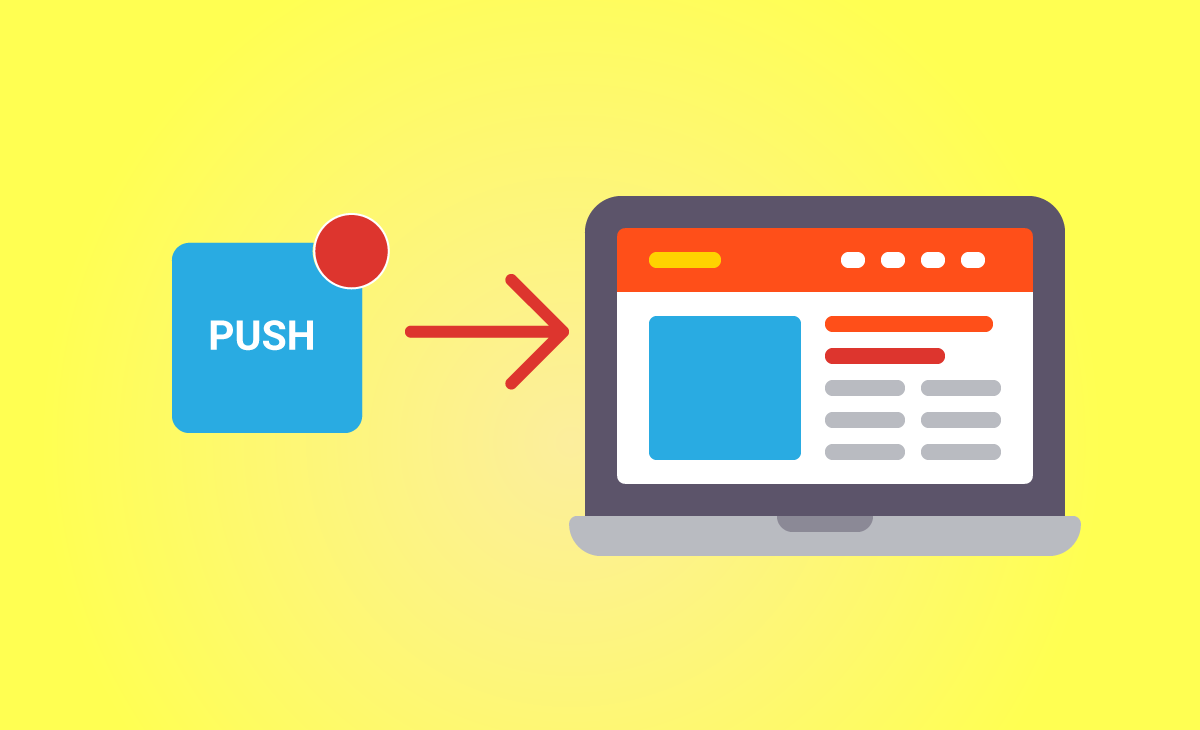
Многие веб-ресурсы уже внедрили push-технологии и активно используют их преимущества. Вот, к примеру, как выглядит предложение о подписке на «пуши» на сайте The Washington Post:
Как The Washington Post в 100 раз повысил эффективность?
Как сделать пуш-рассылку при помощи подключения готового сервиса «под ключ»?
Специалисты компании Gravitec.net разработали многофункциональный сервис push-уведомлений для быстрой установки технологии на веб-ресурсы. Пакет услуг включает не только возможность отправки сообщений, но и сбор расширенной статистики по всем проведенным кампаниям, сегментацию базы подписчиков для таргетированной рассылки, индивидуальный аналитический консалтинг.
Бесплатно подключить push-уведомления
Gravitec.net – это SaaS сервис, в котором доступна отправка уведомлений на любые устройства (пк, планшеты, смартфоны) через все популярные браузеры.
TIP
Как работает пуш-технология?
- Посетитель заходит на сайт;
- Сайт предлагает подписаться на уведомления;
- Пользователь в один клик становится подписчиком (на некоторых сайтах с протоколом HTTP требуется два клика);
- Теперь вы можете отправлять ему сообщения.
Использование сервиса при базе подписчиков до тысячи пользователей бесплатное. После превышения лимита оплата взимается за каждую тысячу подписчиков ежемесячно.
Как установить push-уведомления на сайт в сервисе Gravitec.net: инструкция
Подключение услуги «пушей» к сайту через Gravitec.net занимает 10-15 минут.
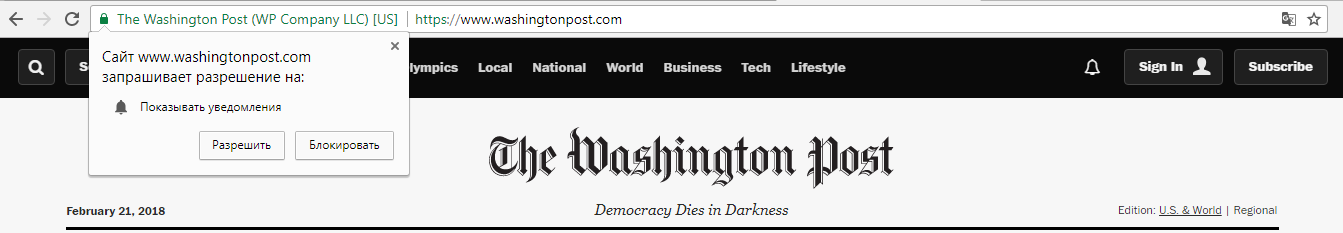
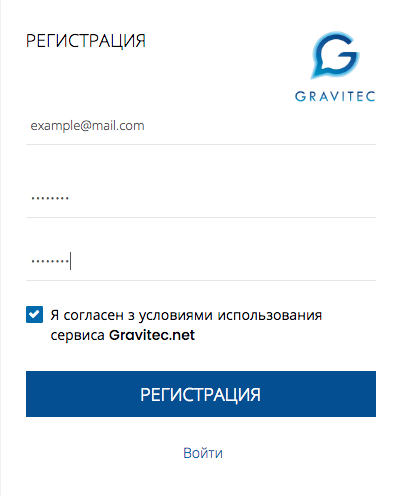
Первый шаг – регистрация в сервисе.
После перехода по кнопке, необходимо заполнить форму: указать email и пароль.
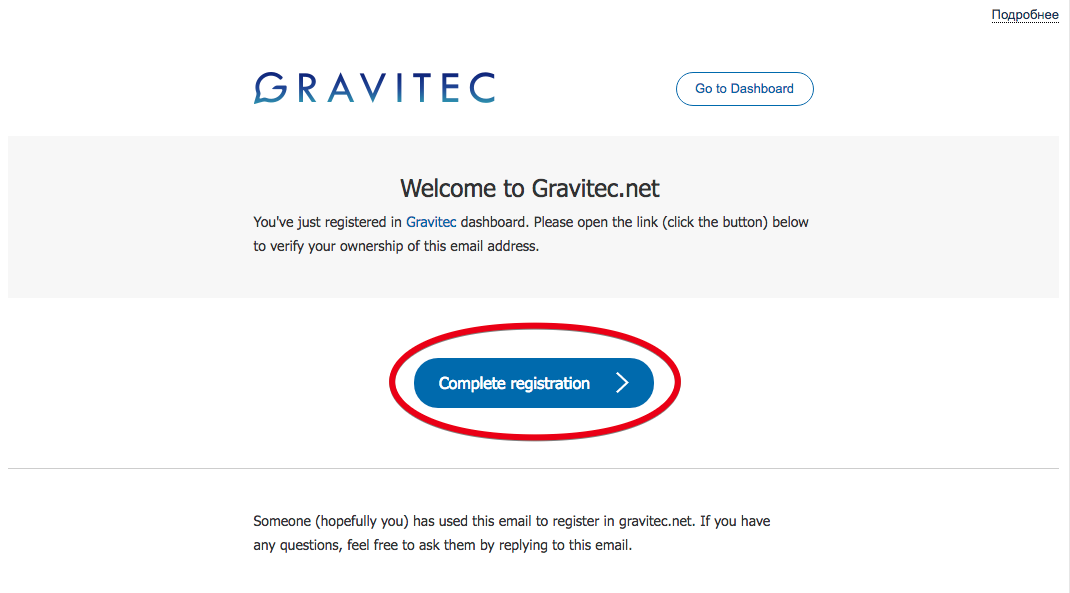
После подтверждения внесенных данных на почтовый ящик придет письмо от сервиса с предложением активировать учетную запись. Кликаем по ссылке в письме.
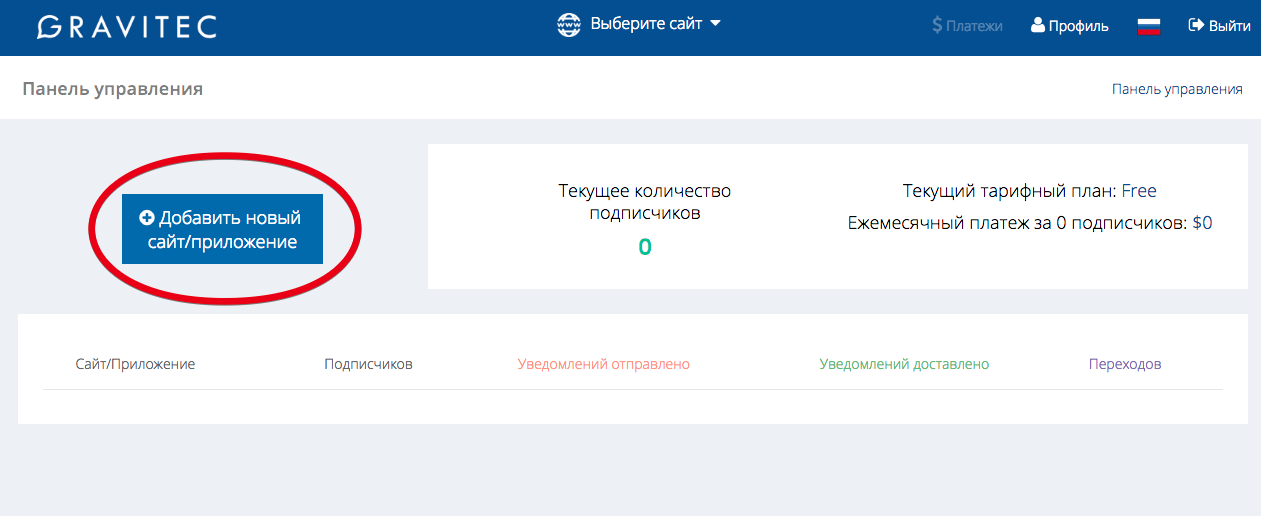
Теперь у вас появится свой личный аккаунт в сервисе Gravitec.net. Следующий шаг – добавления сайта для подключения пуш-уведомлений.
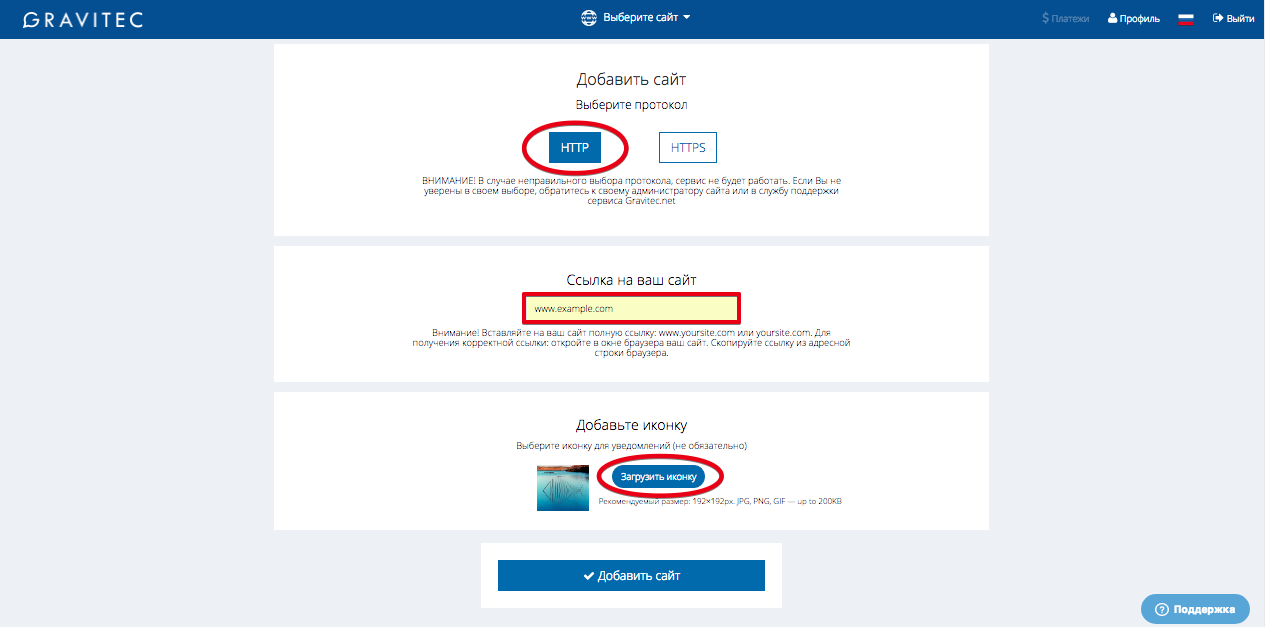
Для внесения ресурса нужно указать его протокол (HTTP или HTTPS), полное доменное имя (url) и загрузить лого. На этом этапе важно указать достоверные данные, потому как в случае ошибки, пуш-сервис не будет работать. Для http— и https-сайтов алгоритм установки push-уведомлений отличается. Уточнить правильность вносимой информации можно у администратора сайта, либо в технической поддержке сервиса Gravitec.net.
Далее выбираем «Добавить сайт». Следующий этап – интеграция пуш-сервиса с сайтом.
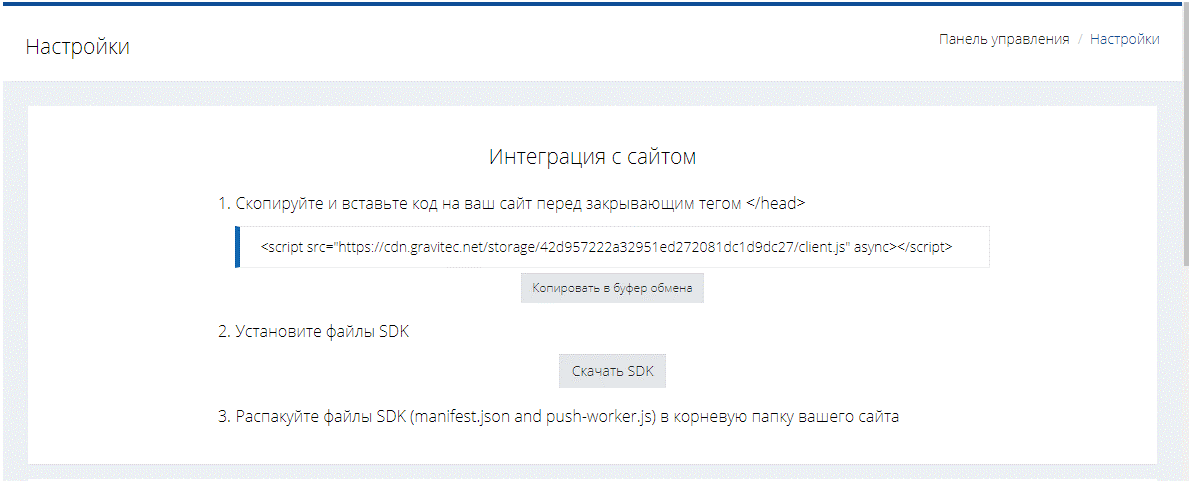
Необходимо скопировать полученный код на странице «Настройки» и поместить его в основной шаблон сайта перед закрывающимся тегом </head>. Всплывающее сервисное окно браузера с предложением о подписке будет появляться на тех страницах, где вы установите код. Для ресурсов с http-протоколом на этом установка push-уведомлений завершается.
Для https-сайтов нужно пройти еще один этап. После добавления кода скачайте SDK-файлы:
Полученный архив распаковываем в корневую папку сайта.
К SDK-файлам должен быть доступ по ссылкам:
- https://sitename/push-worker.js;
- https://sitename/manifest.
На этом подключение push-уведомлений к сайту завершено. Теперь каждый посетитель вашего веб-ресурса сможет подписаться на пуши через сервисное окно браузера.
Если у вас остались вопросы по установке, вот ссылка на техническое руководство.
Планирование кампании и рассылка push-уведомлений через сервис Gravitec.net
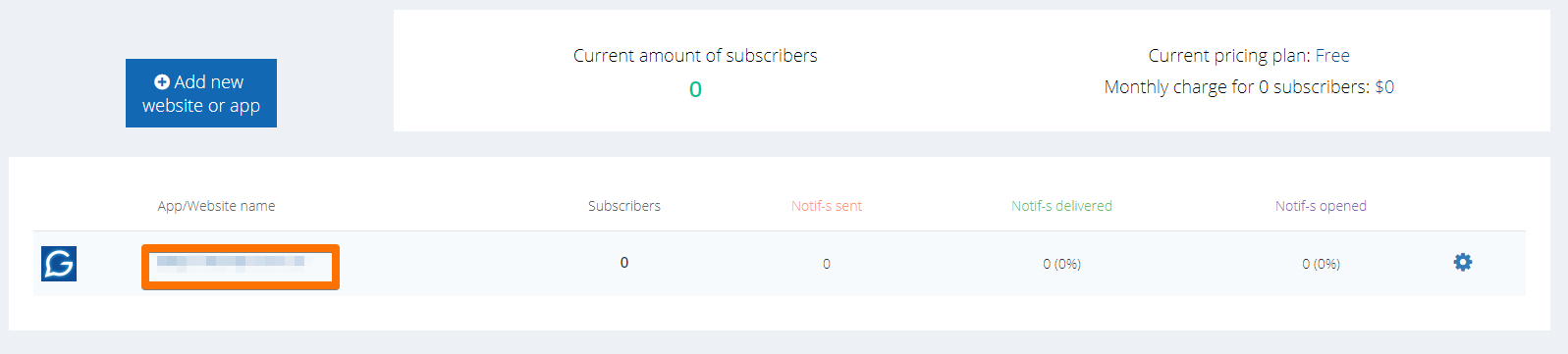
Пуш-сообщения можно создавать для каждого сайта, добавленного в систему. Потому на старте необходимо выбрать тот веб-ресурс, для которого планируется рассылка. Выбираем его название в личном кабинете.
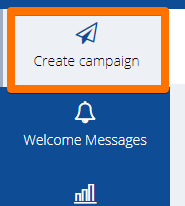
Теперь в панели управления выбранного сайта жмем «Создать кампанию» («Create campaign»).
Мы переходим непосредственно к созданию push-уведомления. Здесь можно задать такие его параметры:
- Заголовок сообщения (65 символов);
- Основной текст (240 символов);
- url страницы, на которую после клика по уведомлению перейдет пользователь;
- utm-метки – они позволяют собирать более детальную статистику по кампании, сегментировать базу подписчиков;
- Иконка – по умолчанию, это лого, которое вы загрузили при добавлении сайта. Ее легко поменять на любую другую картинку в формате jpg, png, gif с разрешением 192х192 px, объемом не более 200 Кб.
После того, как удалось сделать push-уведомление для сайта, переходим к планированию кампании.
- Выбираем часовой пояс для времени отправки сообщения. Система запомнит внесенную информацию и в дальнейшем будет устанавливать ее автоматически.
- Следующая характеристика актуальна для тех стран, которые переходят на зимнее/летнее время. Здесь нужно указать соответствующее вашему региону значение.
- График рассылки позволяет запланировать дату и время отправки уведомлений. Если не прописать эти значения, «пуш» будет автоматически отправлен сразу же после создания кампании.
- TTL (Time to live) – это «время жизни» push-уведомления, то есть тот временной промежуток, в течение которого система будет пытаться доставить сообщение адресатам, которые выйдут в сеть (без доступа к интернету «пуш» не будет доставлен).
- Время отображения – это длительность показа уведомления на рабочем столе получателя.
- После нажатия на кнопку «Send test notification» на ваш рабочий стол будет отправлен тестовый «пуш» — для проверки выбранных характеристик.
- Кнопка «Отправить кампанию» (Send Campaign) – сигнал для старта рассылки. Однако перед финальным пуском можно настроить дополнительные параметры.
В случае необходимости, отменить запуск рассылки можно в разделе «История кампаний».
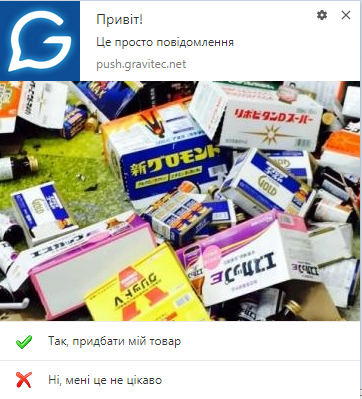
В сервисе Gravitec.net есть возможность расширить функции пуш-уведомления за счет дополнительных активных элементов (Additional Active Items):
- Большие картинки;
- Дополнительные кнопки.
Крупные изображения (360 х 240 px) привлекают особое внимание пользователей, делают уведомление более ярким и заметным. Одна или две дополнительные кнопки (с utm-метками) расширяют коммуникационные возможности push-сообщения, наделяют его функцией интерактивности, предоставляют еще один инструмент изучения и анализа действий подписчиков.
Разработчики сервиса Gravitec.net создали «продвинутую» систему сбора статистики и сегментации базы пользователей. Здесь можно распределять подписчиков по группам, задавая неограниченное число тегов (tags) для различных страниц и действий на сайте. К примеру, можно определить тег для действия «переход в корзину», или при посещении страниц отдельных категорий (женские/мужские товары и т.д.). Пользователям, которые совершат подобные действия, будут присвоены заданные теги. Такой подход дает возможность сегментировать подписчиков по интересам, а при планировании кампании, рассылать разным группам различные push-уведомления. Читайте подробнее о расширенной статистике и сегментации от Gravitec.net.
Как сделать push-рассылку своими руками (на базе JavaScript): руководство
Push-уведомления можно внедрить на своем веб-ресурсе самостоятельно без использования сервисов «под ключ». Однако необходимо понимать, что этот инструмент состоит из совокупности различных технологий, его разработка требует времени и усилий, а эффективность конечного продукта будет зависеть от грамотности подхода, профессионализма создателей и внимания к деталям.
Техническая документация по разработке базового функционала содержится на сайте компании Google, по нескольким ссылкам:
- https://developers.google.com/web/fundamentals/codelabs/push-notifications/
- https://developers.google.com/web/updates/2015/03/push-notifications-on-the-open-web.
Укажем основные этапы самостоятельного внедрения push-уведомлений на сайт. Чтобы приступить к практическому описанию процесса, разберемся с принципом работы технологии.
В процессе участвует три устройства: девайс пользователя/браузер (далее — Клиент), сервер, на котором размещен сайт (далее — Сайт) и сервер сообщений (далее — Сервер сообщений).
Сайт отдает страницу Клиенту, тот, в свою очередь, подключается к Серверу сообщений, где регистрируется и получает персональный идентификатор (ID). Затем Клиент отправляет свой ID на Сайт, где данные обрабатываются с учетом информации об устройстве пользователя. После присвоения ID конкретному девайсу, Сайт отправляет сообщение через Сервер сообщений Клиенту. Подписка, отправка и доставка push-сообщений работает на базе JavaScript (js push).
На практике на сегодняшний день наиболее доступным сервером сообщений выступает Firebase Cloud Messaging от Google (ранее — Google Cloud Messaging). Для этого нужно обязательно быть https-сайтом.
- Переходим по ссылке – https://console.firebase.google.com/u/0/
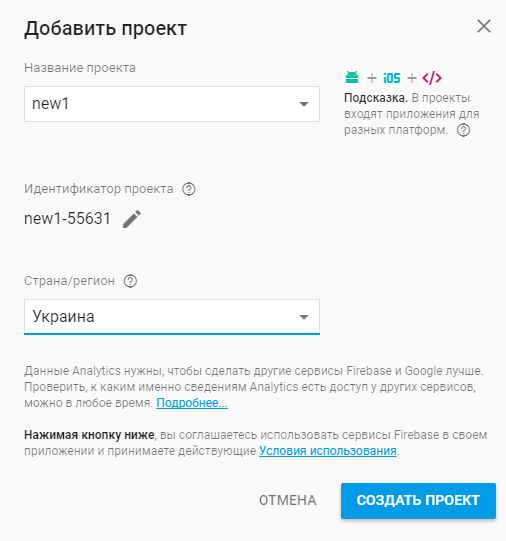
- Жмем «Добавить проект»
- Вносим данные: название проекта и страну.

- Выбираем «Создать проект».
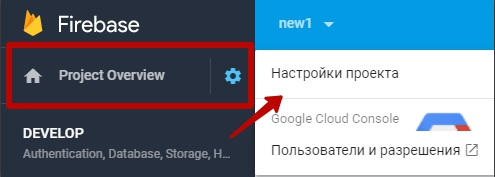
- В левой вертикальной панели на странице созданного проекта находим пункт «Project Overview», справа от него нажимаем на кнопку и переходим в панель настроек.

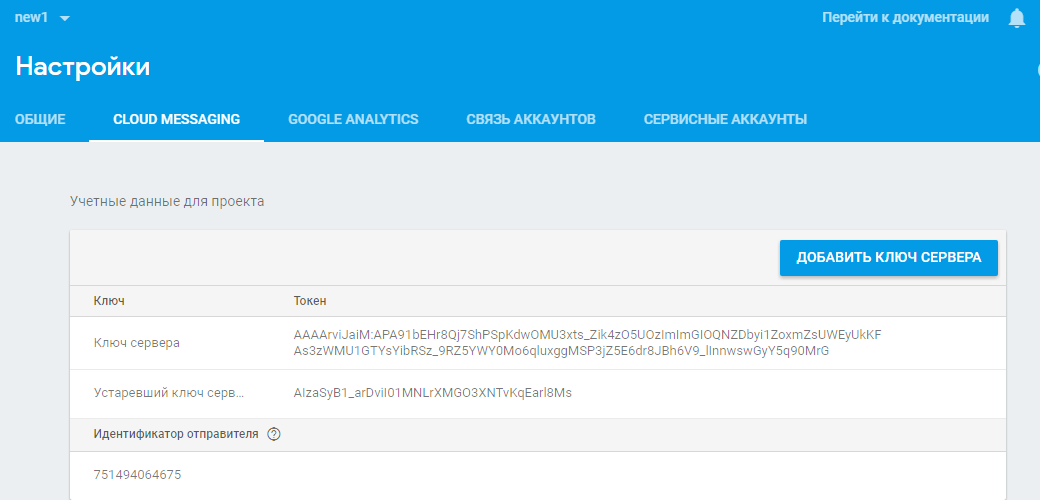
- На странице «Настройки» выбираем вкладку «Cloud Messaging»
- Здесь нам нужны «Ключ сервера» и «Идентификатор отправителя».
После того, как мы получили ключи, нужно создать файл manifest.json в корневой папке сайта, где вместо <Your Sender ID> вставляем идентификатор отправителя из Firebase Cloud Messaging.
Теперь ссылаемся на созданный манифест в html страницы (между <header> и </header>).
<link rel=»manifest» href=»/manifest.json»>
Без веб-манифеста при попытке подписки пользователя на пуш-уведомления, могут появится ошибки типа: “Registration failed — no sender id provided» или «Registration failed — permission denied».
- Следующий этап – создание Service Worker. Это скрипт, который позволяет перехватывать и обрабатывать сетевые запросы, включая программное управление кэшем ответов. Браузер запускает Service Worker в фоновом режиме без необходимости открывать веб-страницы. Он получает сообщения с Сервера сообщений и отдает их пользователю.
Файл Service Worker можно создать так, как описано в технической документации Google, либо с помощью подключения библиотек Firebase.
Опять везде, где есть указания на ‘Sender-ID’, нужно прописывать идентификатор отправителя, полученный ранее в Firebase.
- Следующий шагом добавляем скрипт подписки на страницу сайта и код для кнопки «Подписаться».
- Далее необходимо проверить, поддерживает ли браузер пользователя отправку «пушей», затем получить его разрешение на подписку (без него мы не сможем отправлять сообщения). Если разрешение получено, запрашиваем ID устройства и отправляем его на сервер.
- Как только посетитель совершил подписку, ему можно отправлять ему push-уведомления с сервера. В коде отправки вместо «SERVER-KEY» вставляем Ключ сервера, полученный в Firebase при создании проекта. «TOKEN-ID» – идентификатор конкретного пользователя, который мы получили во время подписки.
Также необходимо проработать реакцию на клик пользователя по полученному уведомлению, варианты отписки. Можно задать TTL (длительность отправки), время отображения push-сообщения.
Это только самые основные этапы установки пуш-уведомлений на свой сайт с базовыми функциями. Здесь не учтено создание панели управления рассылками, сбора статистики и всех тех инструментов, которые нужны для разработки маркетинговой стратегии, отслеживания результатов и т.п.
Сравнение подходов
Попробуем сравнить два метода подключения «пушей» (в готовом сервисе и при создании «своими руками») по пяти параметрам:
- Скорость установки;
- Стоимость разработки;
- Удобство использования;
- Информативность;
- Безопасность внедрения.
Безусловно по первому пункту предпочтительней задействовать готовый сервис.
TIP
Сравнить стоимость услуг сложнее, но попытаемся ориентировочно сопоставить цены для обоих вариантов.
Для разработки функционала пуш—уведомлений нужно нанимать 2-3 программиста примерно на 2-6 месяцев (по опыту e—commerce компаний, которые осуществили подобный проект для личного пользования). Приблизительная цена таких услуг около 150 00- 20 000 долларов. Для сравнения, этой суммы хватит на постоянное обслуживание 100 тысяч подписчиков через сервис Gravitec.net в течение 5 лет. К тому же, не стоит забывать, что технология постоянно совершенствуется, и, возможно, через год-два потребуется вносить изменения в ее работу, а это новые затраты. С готовым сервисом в данном случае нет никаких проблем: во-первых, здесь есть круглосуточная техническая поддержка (чего не обеспечат программисты на аутсорсе), во-вторых, все обновления автоматически доступны пользователям в рамках пакета услуг.
Следующие пункты сравнительной шкалы напрямую зависят от количества вложенных средств на этапе разработки продукта. Удобный, продуманный интерфейс для планирования кампаний, а также возможность сбора статистики – это те элементы, которые выходят за рамки базового набора функций при установке push-уведомлений на сайт. А потому их создание – это дополнительные деньги и время без гарантии удовлетворительного результата.
TIP
В сервисе Gravitec.net можно уже сейчас пользоваться всеми благами:
- расширенной статистикой с данными о времени подписки, отправленных, доставленных и открытых уведомлениях;
- историей рассылок по всем кампаниям с CTR, тематикой, временем отправки и т.п.;
- сегментацией базы подписчиков по тегам, персональным идентификаторам, метаданным браузера (город, страна, устройство и т.п.).
Gravitec.net предоставляет наиболее полную статистику из всех сервисов push-уведомлений на территории стран СНГ. Опыт работы в услуге – более трех лет (практически с нуля, с момента появления этой технологии) и 3500+ сайтов.
Последняя характеристика в нашем списке – безопасность внедрения технологии. Порой крупные компании, бизнес которых связан, в том числе, с сохранностью личных данных (банки, страховые компании и т.п.) отказываются от сторонних сервисов по причине высоких требований к безопасности. В этом смысле самостоятельная разработка собственной push-технологии может быть более оправданной. Однако компания Gravitec.net предложила выход из этой ситуации Enterprise-клиентам для гарантированной сохранности личных данных пользователей. Безопасные решения реализованы в двух вариантах: Dedicated Service и White Label.
Подключить push notifications на свой сайт бесплатно
Исходя из проведенного анализа, самостоятельная разработка инструмента push-уведомлений, как минимум, по четырем параметрам уступает готовому сервису подключения «пушей» к сайту.
| Скорость разработки | Цена внедрения | Удобство | Статистика | Безопасность | |
| Сервис Gravitec.net | + | + | + | + | + |
| Push своими руками | — | — | — | — | + |
Важно помнить, что за готовым сервисом стоит длительная работа команды разработчиков, нацеленная на положительный отклик пользователя. Именно поэтому в нем предусмотрены и протестированы различные возможности, недоступные в базовых версиях технологии.