Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.
Итак, существует три способа построения мобильных версий сайтов:
- Адаптивный дизайн. Страница сайта в данном случае не меняется, но CSS-файл применяет другие правила, в зависимости от ширины окна браузера, и “адаптируется” под него.
- Отдельный мобильный сайт. Он размещается на поддомене или в подкаталоге, иногда основной и мобильный сайт имеют одинаковый URL. Загрузка HTML-кода зависит от значения user-agent («динамической выдачи»). Если URL разный, то структура страниц обычно сохраняется, но ничто не мешает их изменить, так как эти версии сайтов хранятся в разных каталогах. Отличный пример – мобильный сайт ВКонтакте (m.vk.com).
- Мобильная версия сайта или RESS (Responsive Design + Server Side). Этот метод сложный в разработке, но включает в себя преимущества как адаптивного дизайна, так и отдельного мобильного сайта.
Как создать мобильную версию сайта
Мобильная версия сайта должна по стилистике, цвету и содержанию быть такой же, как и основной сайт. Разница в том, что пространство в мобильной версии должно быть максимально заполнено текстовым контентом и содержать минимум графики. Задача дизайнера в данном случае – продумать, какие элементы должны быть в приоритете, оставив лишь самую значимую графику и навигацию, и убрать все пробелы между блоками, чтобы уместить все в ограниченный размер экрана мобильного устройства.
Страница должна быть ограничена по ширине. Для этого можно весь контент организовать в одну колонку и не перегружать графикой, чтобы не снижать скорость загрузки сайта.
По длине страницы ограничений нет. Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Тенденции веб-дизайна
- «Mobile First»
Изначально создается мобильная версия, а затем основной сайт, который дополняется разными элементами и адаптируется под компьютер. Такой подход применяется, если наполнение сайтов совпадает.
- Навигация
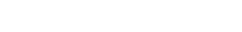
Очень легко сделать основной сайт, когда на главной странице есть выпадающее меню со списком всех остальных страниц. Это удобно, к тому же, такая страница хорошо ранжируется поисковиками. В мобильной же версии такая навигация просто не поместится на экране. Поэтому нужно сделать несколько ссылок для навигации или воспользоваться поисковой строкой.
- Размеры экрана
Большинство смартфонов имеют расширение 320 пикселей. Многие ориентируются на 240. Чтобы все элементы были в рамках страницы, нужно установить 100% в табличке стилей CSS, тогда они будут подстраиваться под ширину экрана.
Аналитический инструмент Google Analytics дает возможность просмотреть самые популярные мобильные устройства, которые используют пользователи вашего сайта, и сделать соответствующие выводы при проработке мобильной версии.
- Тачскрин
Учитывая то, что палец намного больше, чем курсор мышки, точность попадания по ссылкам довольно низкая. В связи с этим мобильную версию сайта нужно продумать так, чтобы вокруг ссылок было оставлено как минимум 28 пикселей свободного пространства.
Кроме того, пока сайт подгружает страницу по ссылке, пользователь должен понимать, что ссылка нажата, и не кликать по ней несколько раз. Для этого отлично подойдут вдавленные кнопки или ссылки, которые меняют цвет, что сигнализирует о принятии команды.
Выпадающее меню должно открываться, когда пользователь касается экрана. При этом подпункты в нем должны быть крупные и четко разделены.
- По возможности нужно отказаться от ввода текста.
- Не пренебрегайте такими возможностями платформы, как функция «click to call» или адрес компании в виде ссылки (загрузка карты с маршрутом).
Как сделать адаптивную верстку
При адаптивном дизайне используется один HTML-код для всех размеров экранов. Все элементы меняются в зависимости от правил, которые прописывают в файле CSS media.
Медиа запросы для мобильных устройств используются тогда, когда нужно применить CSS-стили для гаджетов, что отличаются по типу отображения, ширине окна браузера и внешнего освещения. Это очень важный инструмент, обеспечивающий корректную работу сайтов.
Задача мобильной верстки в том, чтобы оптимизировать сайт под все возможные размеры экранов. Причем меняется не весь сайт, а его отдельные элементы. Чтобы при уменьшении масштаба страницы сайта элементы не исчезали, нужно размещать их в видимую колонку путем прописывания в таблице стилей.
Правила верстки
При создании сайта с нуля, лучше начать с мобильной версии. Но зачастую компании уже имеют основной сайт, поэтому нужно сжимать его элементы для портативной версии. Чтобы сжатие было плавным, необходимо ширину объектов задавать в процентном соотношении к ширине экрана.
Часто сжатые элементы получаются неразборчивыми, поэтому их нужно перенести в другое место, а левый блок меню сделать более заметным (закрепить в нижней части страницы после основного контента).
Поисковую строку лучше заменять иконкой «увеличительное стекло». А верхнее меню сделать выпадающим. Это обеспечивает удобство использования и экономит пространство.
Что такое Progressive Web Apps
Любую реорганизацию начинают с ключевых блоков, а менее значимые элементы не отображают на усмотрение дизайнера.
Самым распространенным способом мобильной верстки является создание макета с одной колонкой. При этом весь контент нужно разделить на отдельные блоки. Например:
- Весь контент находится в одной колонке, но разделяется на блоки с подсказками. В верхней части располагают элементы навигации;
- «Гармошка» — прием, когда контент скрывается под заголовками в виде кнопок.
Все блоки, которые удалены с мобильной версии, необходимо внести в HTML-код и скрыть их отображение на определенных устройствах.
Что касается разрешения для адаптивной верстки, то нужно просмотреть аналитику самых популярных моделей разных устройств или зайти на Firefox -> Открыть меню -> Разработка -> Адаптивный дизайн. Кроме того, можно использовать растягивание с шагом по 100 пикселей.
Удачные примеры адаптивных сайтов:
- New Adventures In Web Design Conference 2012
Макет основан на гибкой сетке и привлекает максимальное количество пользователей. Это сайт о конференции по веб-дизайну, поэтому здесь показаны все лучшие и современные тенденции веб-дизайна.
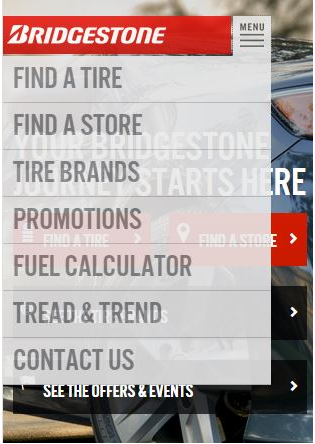
- Ribot
Дизайн этого сайта удобен для экранов всех гаджетов и отображает всю информацию о компании и сервисе.
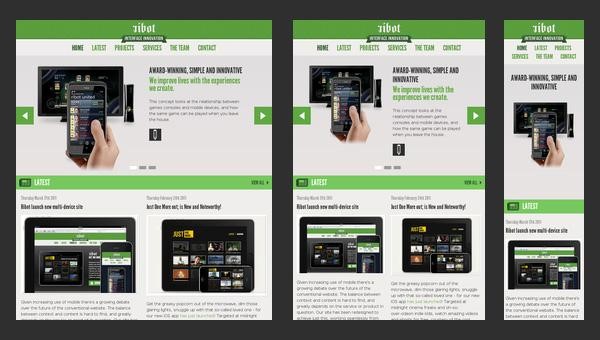
- Adaptive Web Design – рекламный сайт книги, которая ответит на все вопросы об адаптативном дизайне. Естественно, выполнен сайт на высшем уровне.
Если же массив данных огромен, то есть смысл сделать отдельный сайт для мобильных устройств.
Разрабатываем отдельный сайт под мобильные устройства
Отдельный сайт использует собственный HTML-код. Именно поэтому дизайнер сам решает, будет ли сайт копией основного или существенно отличаться от него. В любом случае, следует при разработке позаимствовать основной контент и решить, какие элементы стоит оставить, а какие удалить.
Перед разработкой важно проверить ключевые запросы, по которым пользователи ищут данный контент. Эту информацию можно просмотреть в Google Analytics в отчете «Поисковая оптимизация».
Кроме того, мобильную версию сайта можно создать по уже существующим шаблонам в конструкторах. Это займет намного меньше времени для разработки.
Преимущества и недостатки этих способов разработки
| Преимущества | Недостатки | |
| Адаптивный дизайн | ● Удобство разработки. Вся структура сайта подстраивается под разную ширину экранов; ● Не нужно писать сайт с нуля, достаточно внести изменения в CSS и HTML; ● Простая поддержка такого продукта; ● Наличие одного адреса позитивно сказывается на продвижении сайта.
| ● Разные задачи мобильных пользователей и пользователей ПК; ● Медленная загрузка; ● Адаптивный сайт нельзя отключить и перейти на обычный домен. |
| Мобильный сайт | ● Так как он существует отдельно от основной версии, в него легко вносить изменения; ● Удобен для пользователей; ● Быстрая загрузка; ● Есть возможность перехода на основной сайт. | ● Разные адреса десктопной и мобильной версии; ● Ограниченность, так как при создании мобильного сайта приходится избавиться от части контента и функционала. |
Заключение
Нет идеального и уникального варианта мобильного сайта, который подойдет для всех. Все зависит от сути и направленности сайта, а также требований заказчика. Для крупных проектов целесообразно создавать отдельный мобильный сайт.
Учитывая нынешние тенденции использования мобильных устройств, создание мобильной версии просто необходимо, так как большинство пользователей заходят в Интернет через гаджеты. Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Технология позволяет совместить качества мобильного сайта и приложения. Пользователь заходит на сайт и сразу же получает предложение установить его на рабочем столе. Установка происходит по одному клику (ярлык сохраняется на рабочем столе). PWA занимает минимум места (до 200 Кб) и не тратит ресурсы мобильного устройства, работает в режиме оффлайн и при плохой Интернет-связи, автоматически обновляет контент при наличии хорошего интернет-соединения, загружается мгновенно (!).
Кроме того, в технологию «вшита» функция push-уведомлений, которые возвращают посетителей на сайт, напоминая им о нем. Наконец, раскрутка сайта с PWA происходит по той же схеме, что и раскрутка обычного сайта (не приложения — иметь дело с Интернет-магазинами приложений даже не придется) при помощи обычных маркетинговых инструментов, без задействования дополнительного бюджета. Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.