Компания Google анонсировала изменения в формате баннера добавления PWA (прогрессивного веб-приложения) на главный экран мобильного устройства пользователя. С момента запуска функции, разработчики трудятся над тем, чтобы ярлык Progressive Web Apps стал более понятным и упростил установку технологии. Конечная цель — предоставить кнопку установки в omnibox на всех платформах. А на данном этапе в Chrome 68 специалисты вносят промежуточные изменения для достижения этой цели.
Содержание:
- Как изменился баннер добавления PWA на главный экран.
- Мини-инфобар: промежуточная разработка от Google.
- Подробнее о том, как работает PWA для сайта.
В чем состоит изменение?
Начиная с версии Chrome 68 на Android (бета-версия — июнь 2018 года) браузер больше не будет показывать баннер добавления PWA на главный экран.
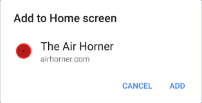
Старый формат баннера в версиях Chrome 67 и более ранних:
Вместо этого, если встречены все критерии соответствия для показа баннера (один из критериев – посетитель провел на сайте более 30 секунд), Chrome покажет мини-инфобар.
Затем, если пользователь нажимает на мини-инфобар, или происходит вызов функции prompt() в событии beforeinstallprompt, Chrome покажет модальное дополнение к главному экрану.
Мини-инфобар и диалоговое окно
Мини-инфобар – компонент Chrome UI (User Interface), который не контролируется сайтом, но может быть легко отклонен пользователем. После отклонения он не появится снова, пока не пройдет достаточное количество времени (на сегодняшний день этот срок составляет 3 месяца).
Мини-инфобар появится, когда удовлетворены критерии показа баннера добавления PWA на главный экран, независимо от того, предотвращаете ли вы его функцией preventDefault() в событии beforeinstallprompt или нет (информация для разработчиков).
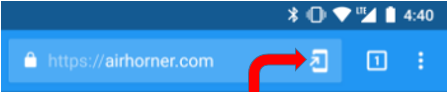
Mini-infobar – это промежуточная разработка, поскольку команда Google работает над внедрением кнопки установки PWA в омнибоксе.
Формат, согласно изначальной задумке (загрузка через omnibox):
Краткие сведения о PWA
PWA, или Progressive Web Apps – это гибридная технология, которая совместила преимущества стандартного веб-приложения и мобильной версии сайта.
TIP
PWA позволяет:
- значительно сэкономить средства на создании приложения для веб-ресурса;
- ускорить загрузку сайта на мобильном устройстве;
- сократить время разработки приложения (или мобильной версии).
Для того, чтобы посетитель сайта заходил на сайт посредством PWA, от него потребуется загрузить прогрессивное приложение на свой смартфон (раньше кликом по кнопе «Add to Home screen», а начиная с версии Chrome 68 так, как описано выше). При этом PWA задействует минимум ресурсов мобильного устройства (занимает всего около 200 Кб). Кроме того, в технологию вшита функция push-уведомлений для информирования пользователя о новостях сайта и возвращения его на веб-ресурс.
Подключите PWA для вашего сайта
Читайте подробнее о технологии Progressive Web Apps, а также об опыте ее внедрения компанией AliExpress.