Одно из преимуществ технологии пуш-уведомлений – быстрая и простая подписка на push-рассылку для сайта. Посетителю достаточно сделать один клик в сервисном окне браузера. Для получения push-уведомлений нет необходимости заполнять сложную форму подписки, оставлять личные данные и контакты. Такой подход позволяет собрать базу подписчиков в кратчайшие сроки. Однако, в связи со столь простым алгоритмом подписки, существует определенный процент пользователей, которые соглашаются на получение обновлений сайта машинально. Это посетители, которые нажали кнопку «Разрешить» в сервисном окне браузера, но не заметили или не поняли, к чему приведет такое действие. Как следствие, рассылка push-уведомлений подобной аудитории с большой долей вероятности будет неэффективной. Это приведет к росту числа отказов от пуш-сообщений, снижению общего показателя конверсии по кампании. Поскольку рассылка push-уведомлений направлена на заинтересованную лояльную аудиторию, наличие случайных подписчиков создает погрешность в статистических данных. Это, в свою очередь, понижает эффективность анализа полученной информации из расширенной статистики. Потому специалисты сервиса Gravitec.net разработали инструменты, которые позволяют отсеять случайных подписчиков с помощью дополнительных функций виджета подписки.
Что такое виджет подписки?
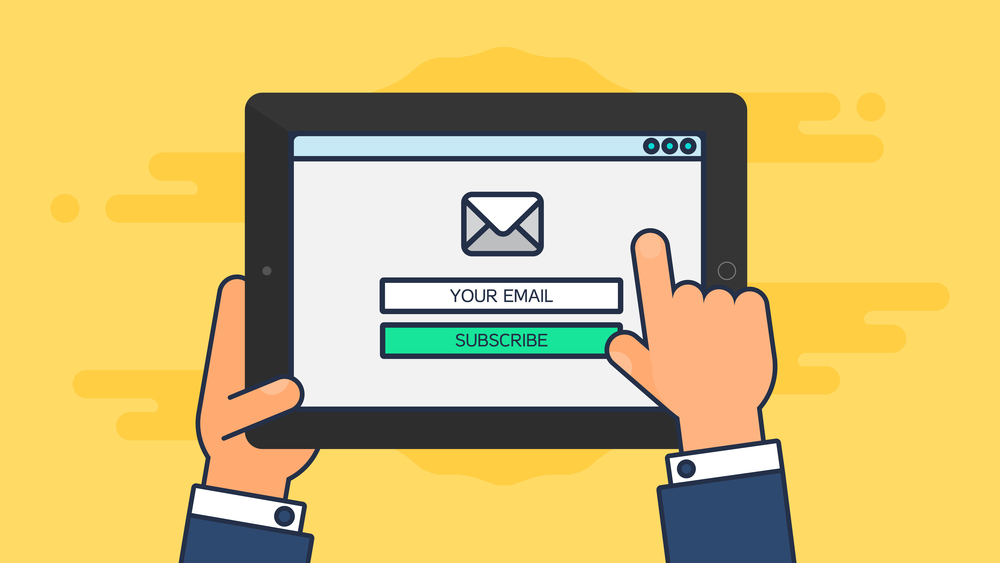
Стандартный, или нативный виджет подписки – это сервисное окно браузера, которое автоматически отображается при каждом посещении https-сайта после установки push-технологии.
Кроме нативного виджета, также можно создавать дизайнерское или кастомизированное окно подписки. Это оригинальное всплывающее окно, разработанное специально для конкретного сайта. Использование дизайнерского виджета увеличивает количество действий для совершения подписки:
- Первый клик – в кастомизированном окне;
- Второй – в нативном.
Подписка по действию пользователя на сайте
Чтобы работать только с целевой аудиторией, необходимо убедиться в заинтересованности посетителей новостями вашего сайта. Один из методов – поместить специальную кнопку, или разработать всплывающее окно с предложением о подписке. Соответственно, если пользователь выявит осознанное желание получать рассылку, он нажмет нужную кнопку. При таком подходе сервисное окно подписки не будет появляться автоматически при посещении сайта, но только после клика по заданному элементу (кнопке, ссылке, заголовку и т.п.). Ниже пример реализации метода с помощью всплывающего окна:
Если посетитель нажмет здесь «Да», появится стандартный виджет. Для осуществления подписки в этом случае необходимо сделать два клика вместо одного (при стандартном подходе). Такой метод может значительно снизить число подписчиков, но вы будете уверены в том, что каждый посетитель сделал осознанный выбор. Читайте статью о том, как вернуть клиента на сайт с помощью первого welcome-сообщения.
Как настроить подписку на «пуши» по действию?
Настроить подписку по действию можно в три этапа.
- Размещаем код подписки перед закрывающимся тегом </head> на всех или отдельных страницах сайта (например, в конкретных категориях).
<script src=»https://cdn.gravitec.net/storage/api_key/client.js» async></script>
- В теле сайта, между тегами <body> и </body>, помещаем функцию, которая будет запрещать автоматическое отображение окна подписки.
- В этом же скрипте определяем элемент, который будет отвечать за вызов функции подписки (клик по определенной кнопке).
<script>
Gravitec.push(["init", { "autoRegister":false, }]);
$(document).ready(function() {
$('h1').on('click', registerPush); //вызов окна подписки, при клике на тег h1
function registerPush() {
console.log('click');
Gravitec.push(["registerUserForPush", function(success){
if (success) { //your custom action }
}]); } });
</script>
В приведенном выше примере кода элемент вызова функции – тег h1.
Подписка на «пуши» по истечению заданного времени посещения
Следующий метод фильтрации подписчиков основан на предположении, что заинтересованный пользователь – это тот, кто провел на сайте определенное время. Оптимальный показатель времени для каждого веб-ресурса может быть своим, в зависимости от средних показателей в Google Analytics или в других сервисах сбора статистики. Такой подход позволяет не только отсеять случайных подписчиков, но и сохранить преимущество подписки на push-уведомления в один клик.
Как настроить такую функцию?
По аналогии с предыдущим вариантом, для настройки параметров потребуется три шага.
- Установка скрипта подписки на страницы сайта перед закрывающимся тегом </head>.
<script src=»https://cdn.gravitec.net/storage/api_key/client.js» async></script> </head>
- Между тегами <body>… </body> запрещаем автоматическое отображение сервисного окна подписки.
- Добавляем функцию, которая будет отображать виджет подписки по истечению определенного времени (например, 1 минута).
<body> … Функция вызова скрипта подписки через минуту.
<script>
var Gravitec = Gravitec || [];
Gravitec.push(["init", {"autoRegister":false}]);
setTimeout(function() {
Gravitec.push(["registerUserForPush", function() {
console.log('registration finished');
}]);
}, 60000);
</script> </body>
Здесь число 60000 – значение времени посещения, через которое появится окно подписки. Задается параметр в миллисекундах. Для каждого отдельного веб-ресурса и поставленной задачи можно использовать свой метод привлечения целевой аудитории. С помощью приведенных инструментов несложно выделить лояльных заинтересованных пользователей, с которыми впоследствии будет проводится основная работа.