En el servicio de Gravitec.net, es posible cambiar la apariencia de la notificación push y la ventana de suscripción para las tareas y objetivos de cada envio en particular. Las instrucciones dadas ayudarán a comprender funciones especiales y oportunidades para atraer suscriptores. Las opciones están diseñadas para sitios http y https.
Estructura de los mensajes push
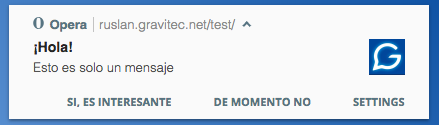
En cada navegador (Chrome, Opera, Firefox, Yandex, Safari en sistemas operativos de escritorio y sistema operativo Android) push se muestra en el lado del cliente (después de la suscripción) a su manera. Sin embargo, los elementos estructurales de la notificación son comunes para todos:
- el titulo de la notificacion
- el texto;
- la imagen.
Como parte del conjunto de características estándar, puedes seguir estos consejos básicos en la planificación del envio:
- El título debe contener información pegadiza, específica y comprensible. Positivamente, la conversión se ve afectada por el uso de números (por ejemplo, “Descuento 30%”), pautas de acción (por ejemplo, “Conectate ahora mismo”), gritos de anuncios de eventos, mención de noticias TOP.
- Debe agregar imágenes brillantes a la notificación. Las historias bien conocidas atraen la atención: fotos de personas famosas, marcas o logotipos (por ejemplo, tiene sentido utilizar el logotipo de una empresa conocida cuando se realiza una acción conjunta con esta compania).
Para cada envio nuevo los titulos, el texto y las imágenes deben ser diferentes. Las estadísticas hablan por diversidad: los estudios de casos de envios reales indican un aumento significativo en CTR después del rechazo del mismo tipo de contenido (las mismas imágenes, titulares).
Elementos adicionales de los push
Además de utilizar un conjunto típico de partes estructuradas de notificaciones push, los desarrolladores de Gravitec.net han ampliado las capacidades de los remitentes al agregar elementos adicionales:
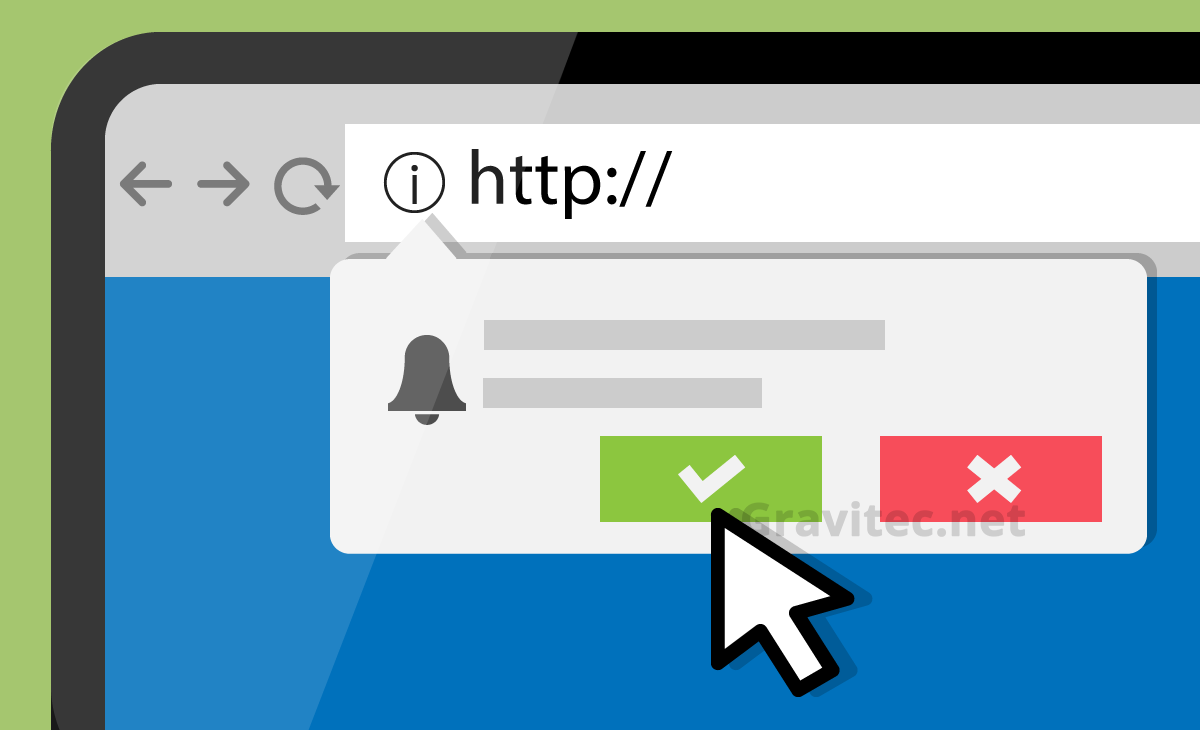
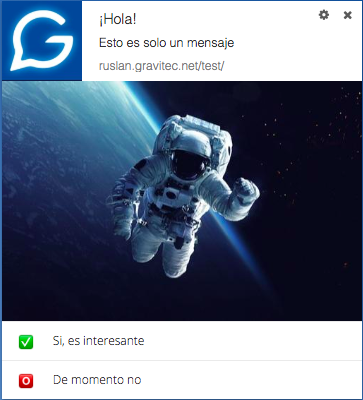
- imagenes grandes;
- uno o dos botones de función.
Tales funciones están totalmente disponibles en las versiones de escritorio de Google Chrome y Yandex:
Y también en Android en Chrome para dispositivos móviles:
Además, se pueden usar botones adicionales en el sistema operativo Android para Yandex Mobile y Opera movil
Para cada botón se puede configurar:
- nombre (hasta 48 simbolos);
- ícono;
- url para pasae a diferentes páginas (se admiten etiquetas utm).
Dichos elementos adicionales amplían significativamente las posibilidades de interacción con los usuarios y el alcance de la aplicación de las notificaciones push. Por ejemplo, se pueden usar dos botones en una notificacion push para segmentar a los suscriptores por interés (eligiendo un producto de dos grupos competitivos, por ejemplo, “Esquí” y “Snowboard”). Otra opción es la definición de temas y páginas más relevantes del sitio, etc.
El tamaño mínimo de las imágenes grandes es de 360×240 píxeles. Al aumentar la imagen, debe observar la relación de aspecto de 1.5 a 1. Formatos admitidos: JPG, PNG, GIF – hasta 200 KB.
El uso de imágenes grandes, como regla, afecta el crecimiento de CTR, reconocimiento de marca. Dichas imágenes aprovechan la mayor atención de los usuarios y los motivan a actuar (hacer clic en la notificación).
Ventana de suscripción para sitios http y https
Inicialmente, la tecnología push fue desarrollada por Google solo para sitios con protocolo https. En dichos recursos web, se realiza una suscripción con un solo clic. Sin embargo, el servicio Gravitec.net proporciona la capacidad de conectar notificaciones push a sitios http.
Ventana de suscripción de diseñador y nativa para recursos http
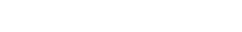
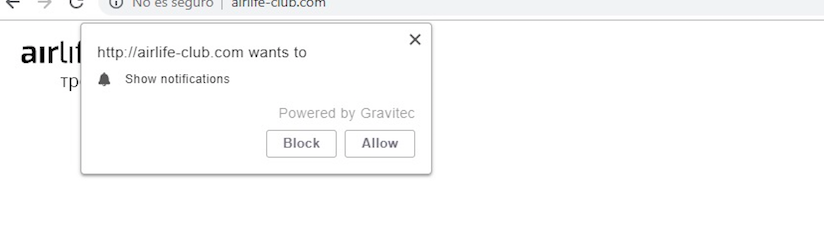
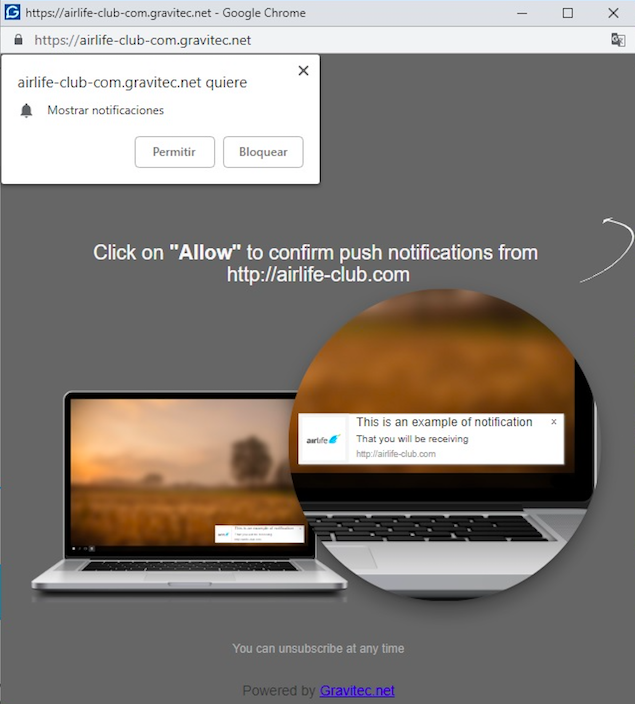
Hasta la fecha, puede suscribirse al “push” del sitio http solo con dos clics. Por qué? Para evitar la restricción de Google para http, el servicio de Gravitec.net crea automáticamente una página https en su subcuenta del formulario https://sitename.gravitec.net. En consecuencia, la suscripción ya está en este subdominio. Por esta razon la primera ventana emergente está vinculada a la página http para ir a https, donde aparece el segundo mensaje de servicio del navegador. La primera ventana emergente, como regla, en apariencia es lo más cerca posible de la ventana habitual del navegador. Este enfoque ofrece los mejores resultados, ya que el mensaje es percibido por el usuario de forma más confidencial.
TIP
Por lo tanto, asi es como aparece la ventana emergente en http:
Y la ventana de suscripción en el subdominio https se ve así:
¿Un widget de suscripción nativo o personalizado para sitios https?
Para https-sitios la personalización de la ventana de suscripción estándar es imposible, ya que este es un mensaje del sistema desde el navegador (un clic en el botón “Permitir” o “Bloquear”). Sin embargo, existe la posibilidad de introducir un diseño original, siempre que aumente el número de clics. Es decir, para implementar dicha opción, la primera ventana emergente será una ventana emergente de diseño, y la segunda ventana será un mensaje de servicio de navegador estándar.
Gravitec.net no recomienda a sus clientes que aumenten la cantidad de clics para suscribirse a “push”, ya que cualquier clic adicional reduce significativamente la conversión.
Es por eso que la conversión promedio de la suscripción de sitios http (en dos clics) es 1-1,5% del número total de visitas no únicas por mes. Esta cifra es 3-6 veces menor que para recursos https.